Wireframe הוא אחד מהכלים החשובים ביותר כאשר אנו מנסחים את מסמך האפיון עבור האתר החדש שלנו. רוב התסכולים של מי שמזמין עבודה מבונה אתר אינטרנט נובעים מחוסר ההלימה בין מה שאנו מדמיינים בראש לבין התוצאה המתקבלת בפועל. לפיכך יש מספר כלים שמסייעים לנו להעביר למי שאחראי לבניית האתר את הרצון שלנו.
הכלי החשוב ביותר הוא האפיון – מסמך מפורט המסביר את חלקי האתר באופן מפורט ככל הניתן (הסבר מפורט על אפיון אתר אינטרנט). בתוספת לאפיון ניתן להוסיף Wireframe – סוג של סקיצות לא גרפיות המכילות מידע המסייע לגרפיקאי ליצור אתר שקרוב יותר למה שאתם רוצים.
מי שעושה שימוש מירבי ב-Wireframe הוא הגרפיקאי אשר עובד לפי ה-Wireframe ויוצר גרסה גרפית של האתר.
מתי לא משתמשים ב-Wireframe?
אם אין לכם תמונה ברורה של האתר, או שאין לכם מושג אם אתם רוצים שהתפריט יהיה בצד ימין או בצד שמאל.
אם אין לכם אפיון מסודר ובו יש פירוט של כל חלקי האתר.
אם מדובר במערכת גדולה – למערכות גדולות מומלץ להשתמש במאפיין שזה מקצועו.
מתי כן משתמשים ב-Wireframe?
במידה ויש לכם אפיון מסודר ומפורט.
במידה ויש לכם את תמונת האתר בראש – מבחינת סדר הא��מנטים השונים.

איך יוצרים Wireframe?
ב-Wireframe משתמשים אך ורק בצמוד לאפיון. באפיון מסודר, לכל חלק באתר (תפריט, בלוק מידע, בלוק המכיל מידע אחר, בארים מסוגים שונים וכו') יש שם מוגדר. לוקחים את החלקים השונים שיש בדף מסוים (למשל דף הבית) ומציבים אותם על ה-Wireframe באופן קוהרנטי.
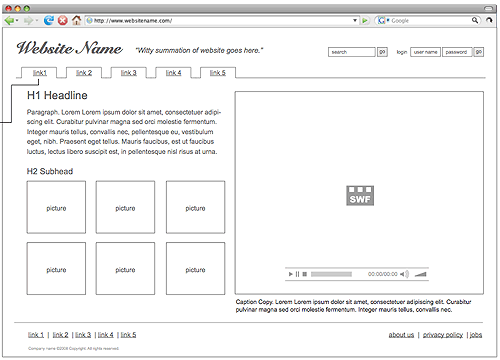
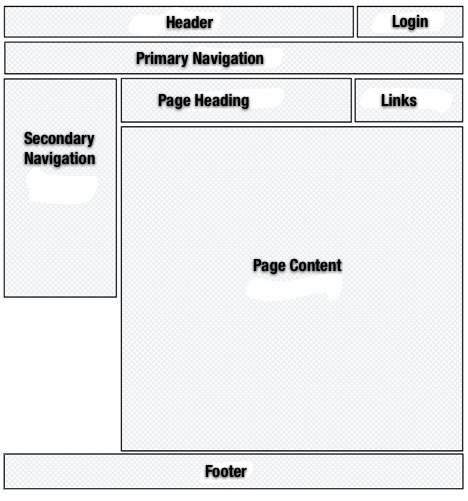
לא צריך להיות איש מקצוע על מנת להפיק Wireframe ברור – לפחות לאתרים מסדר גודל קטן. מה שחשוב הוא להיות קוהרנטי ולהציג את המידע באופן ברור. הנה למשל הדוגמה הבאה:

גם מישהו שהוא לא איש מקצוע יכול להבין את ה-Wireframe, גם מישהו שהוא לא איש מקצוע יכול להכין Wireframe שכזה.
באופן עקרוני אפשר להכין Wireframe בכל תוכנה גרפית (פוטושופ, paint.net ואפילו הצייר הנורא של חלונות). אפשר גם להשתמש בכמה תוכנות או בשירותים חינמיים המספקים אפיון.
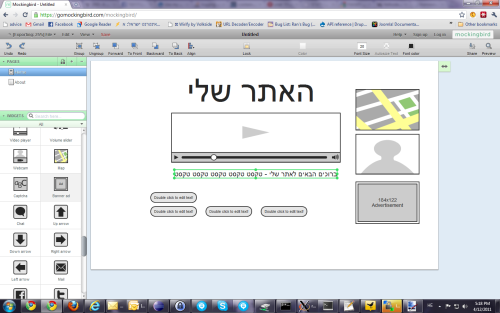
אחד השירותים היותר מוצלחים בעיני הוא https://gomockingbird.com שמאפשר יצירה מיידית ונוחה, דרך הדפדפן (בתנאי שאין לכם אקספלורר) אפיון נוח ולשמור אותו כ-jpeg או כ-pdf. וכל זה ללא רישום או ביג'ארס. כמוהו יש עוד כמה וכמה שירותים ל-Wireframe.

לסיכום, Wireframe היא מתודה חשובה מאד להעברת איך שאתם חושבים/רוצים שהאתר יראה אל בעלי המקצוע שאמורים לעשות אותו. שימוש נבון בו יכול לעשות את החיים קלים עבור כולם.






