במאמר המבוא על Grunt.js הסברתי על משימות בסיסיות של Grunt. נניח ואני רוצה להריץ jshint, שזה ניתוח קוד סטטי של JavaScrpt בפרויקט שלי שמאפשר לי לבדוק את כל הקבצים של ה-JS ולראות אם הם מצייתים ל-coding convention. ואם הם תקינים.
בעוד שהראיתי במאמר המבוא כמה קל לעשות את זה – כל מה שצריך לעשות זה להגדיר את משימת ה-jshint ואז להריץ grunt jshint, בעולם האמיתי זה לא כל כך פשוט. ברוב הפרויקטים שלי שמבוססים על Node.js, יש קבצי JS שרצים בצד הקליינט וכאלו שרצים בצד השרת. קבצי JS מצד הקליינט צריכים לציית לכללים מסוימים שקבצי ה-JS מצד השרת פטורים מהן. למשל, בצד השרת אני עובד עם EcmaScript 6 ובצד הקליינט אני עובד עם EcmaScript 3. אם אני יהיה לי קובץ הגדרות כזה:
module.exports = function(grunt) {
grunt.initConfig({ //object with all tasks.
jshint: { //run jshint
all: ['*.js'] //files
}
});
grunt.loadNpmTasks('grunt-contrib-jshint'); //activate jshint
};
אגב, אנו זוכרים שלא חייבים להשתמש ב-loadNpmTasks, נכון?
אז מה שיקרה לי הוא שבכל פעם שאני אריץ grunt jshint ה-lint יעבוד על כל קבצי ה-JS שלי אותו הדבר. אני רוצה ליצור אפשרות להריץ jshint עם כללים מסוימים עבור השרת ועם כללים אחרים עבור הקליינט. איך עושים את זה?
בגדול, מיד אחרי ה-initConfig והגדרת ה-jshint, אני מציין את המשימות. בעצם, המשימות הן אובייקטים משלהם שלהם אני יכול להגדיר את כל האפשרויות שיש ב-API של grunt-jshint. איך זה נראה? בדיוק ככה:
module.exports = function(grunt) {
grunt.initConfig({ //object with all tasks.
jshint: {
client: { //server
files: {
src: ['client/**/*.js']
}
},
server: { //client
files: {
src: ['server/**/*.js']
}
},
}
});
grunt.loadNpmTasks('grunt-contrib-jshint'); //activate jshint
};
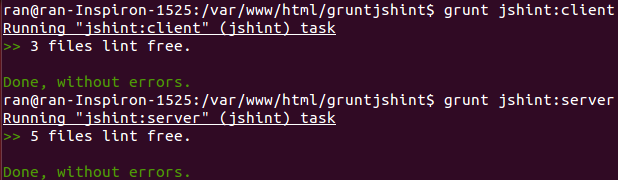
וככה אני מריץ את זה:

Running "jshint:client" (jshint) task
>> 3 files lint free.
Done, without errors.
$ grunt jshint:server
Running "jshint:server" (jshint) task
>> 5 files lint free.
Done, without errors.
עכשיו אני יכול לפרט הגדרות שונות לכל משימה:
module.exports = function(grunt) {
grunt.initConfig({ //object with all tasks.
jshint: { //run jshint
client: {
files: {
src: ['client/**/*.js']
},
options: {
curly: true,
eqeqeq: true,
eqnull: true,
browser: true,
globals: {
require: true,
module: true,
__dirname: true
},
},
},
server: {
files: {
src: ['server/**/*.js']
}
},
}
});
grunt.loadNpmTasks('grunt-contrib-jshint'); //activate jshint
};
זו כמובן רק דוגמה ואפשר להכניס אינספור אפשרויות לכל משימה. בגדול, אני משתמש בקבצי הגדרה שונים ולא מפרט בקובץ ה-Grunt.js עצמו את ההגדרות השונות, אבל בשביל הדוגמה זה יהיה מצוין.
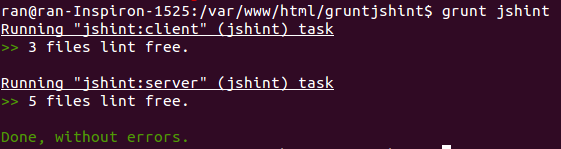
אם אני רוצה להריץ גם את הקליינט וגם את השרת, כל מה שאני צריך לעשות זה לכתוב grunt jshint וכל המשימות ירוצו אחת אחר השניה.

Running "jshint:client" (jshint) task
>> 3 files lint free.
Running "jshint:server" (jshint) task
>> 5 files lint free.
Done, without errors.
פשוט ונחמד, לא? מאוד שימושי כשבונים build למטרות שונות ומשונות. זה נורא שימושי עבור בדיקות מסוגים שונים. יש בדיקות שאנו רוצים שירוצו רק בשרת הבדיקות ויש בדיקות שאנו רוצים שירוצו רק כשהמתכנת עושה git commit (כן, אפשר לגרום ל-Grunt להריץ בדיקות אוטומטיות בכל פעם שאנו עושים commit או push!). יש בדיקות שרצות רק בלילה ויש בדיקות שרצות בכל merge. עם המטרות השונות בכל משימה אנו יכולים לבחור מה לעשות. קל, נעים וכיף!







