גם לאדם אופטימי ומלא שמחת חיים כמוני, יש לפעמים רגעים עצובים. כשעצוב ורע לי על הלב, אני נוהג להכנס לאתר ממשלתי כלשהו (לא משנה איזה) וללחוץ על Ctrl+U על מנת לראות את קוד המקור ואז לפרוץ בקול צחוק גדול. כמות השגיאות, הבעיות והפדיחות שנמצאות שם יכולות להספיק לספרים שלמים. ואני מדבר רק על דף אחד מאתר אחד, כן? אם פעם אחת יבקשו מכם להעביר הרצאה על איכות קוד פרונט אנד ואתם תצטרכו דוגמאות קוד מופרכות, פשוט תציצו באתרים של הממשלה ותקבלו חומרים לקורס סמסטריאלי שלם בהיקף של 80 נקודות זכות לפחות.
למה ההקדמה הארוכה הזו? בואו והכנסו לאתר שאני מאוד אוהב לכתוב עליו – אתר תיאום המס של רשות המיסים. קוראים שיש להם זכרון טוב יזכרו שלפני שנה כתבתי על שגיאה מהותית באתר ובעקבות הכתבה התעוררה מריבה מתוקשרת.
לא מזמן התבשרתי שהאתר הושק מחדש והפעם הוא תואם לכל הדפדפנים. האמת היא שהוא עובד עם כרום ופיירפוקס (כן כן) ועל זה מגיע כל הכבוד. לעומת זאת, מעט פחות מחמאות מגיעות לקוד הפרונט אנד. מבט מהיר בקוד האתר מגלה דברים חביבים כמו:
// .לצורך התפריט הדינמי
// כאשר לתפריט התורן יש
// css=disable_menu / disable_menu_top
// .אנו נוריד ממנו את האפשרות לעבור עליו ולפתוח את מה שמתחתיו
// .לא הצלחנו בדרך אחרת ולכן יש פה ממש צבעים וגדלים
או למשל:
jQuery(function () {
// debugger
var dlg = jQuery("#ActionDiv").dialog({
autoOpen: false
//closeOnEscape: true,
//open: function (event, ui) { $(".ui-dialog-titlebar-close", ui.dialog || ui).show(); }
});
dlg.parent().appendTo(jQuery("form:first"));
});
// $(document).ready(function () {
// $("#ActionDiv").bind('dialogclose', function (event) {
// goToServer();
// });
// });
// function goToServer() {
// var kodBakashaValue = "";
// //debugger
// $.ajax({
// url: "NestedMasterPage.master/CleanDialog",
// type: "POST",
// data: "",
// contentType: "application/json;charset=utf-8",
// dataType: "json",
// success: function (data) { funSucceeded(data); },
// error: function (data) { funFailed(); }
// });
// }
// function funSucceeded(data) {
// }
// function funFailed() {
//
// return false;
// }
בואו נתעלם משאר הדברים ונתמקד רק בקוד הזה. מה הבעיה איתו? ראשית הוא חושף לבטים חינניים בקרב צוות הפיתוח שכנראה לא הצליח להשתמש כמו שצריך בפקודת jQuery.addClass\jQuery.removeClass ונאלץ לשנות עיצובים בדרך אחרת. בנוסף, אנו רואים גרסאות שונות של פונקציות שונות ודיבאגינג. משמעות ה // – לכאלו שאינם מתכנתים – היא הערה. טקסט שנמצא בהערה אינו נחשב כקוד ואינו מרונדר.
מה הבעיה עם זה? הרי רוב הלקוחות אינם עושים Ctrl +U להנאתם. לכאורה אין שום דבר רע בהערות שחושפות לבטים בקרב צוות הפיתוח או גרסאות נוספות של פונקציות המשמות לדיבאגינג.
אז זהו, מסתבר שיש בעיות:
- בעית רוחב פס מבחינת המשתמש – בעולם האינטרנט המהיר קל לשכוח את מכשירי המובייל – אותו אדם שמשתמש ברשת מובייל מהדור השלישי שעדיין מוגבל מבחינת הנתונים, או שהוא נמצא במקום שבו אין קליטה אגרוסיע מציאע, או שהרשת שלו איטית. או שהוא כן נהנה מרוחב פס אבל צריך לשלם עליו אם יש לו חריגה מסוימת.
- בעית רוחב פס מבחינת השרת – כל בייט שאנחנו חוסכים, במיוחד באתרים עמוסים, הוא בייט אחד של תעבורה שנחסך מהשרת. באתרים עמוסים (אהם אהם רשות המיסים) יש לכך משמעות כבדה. כל חסכון משמעותו חסכון כספי כי יש צורך בפחות שרתים שצורכים פחות תעבורה.
- אבטחת מידע – אפילו הקוד שלעיל, שבחרתי רק מתחילת העמוד של רשות המיסים, מצביע על כך שיש עמוד שנקרא /NestedMasterPage.master/CleanDialog שלקוחות רגילים לא אמורים להחשף אליו. יכול להיות שהמידע הזה ספציפית טריוויאלי, יכול להיות שלא. אבל הרבה מאוד פונקציות דיבאגינג חושפות פריטי מידע שיותר טוב שניתן להאקרים להזיע עליהם. בנוסף, לא תמיד ההאקרים אנושיים. סקריפטים אוטומטיים סורקים את הדפים בחיפוש אחר כתובות ואז מפציצים את הכתובות האלו בפרמטרים רבים של POST או GET כדי למצוא פירצה.
- מקצוענות – כשאני רוכש מכונית, הדבר האחרון שאני רוצה לדעת הוא הלבטים של המכונאים בנוגע לאיך להרכיב את הקרבורטור. כשאני רוכש מוצר אני רוצה את המוצר מהודק ככל האפשר, נקי ככל האפשר ומקצועי ככל האפשר. שאריות של קוד ותיעוד לבטים במקום גלוי לכל לקוח לא מציגה רמה גבוהה של מקצוענות.
אז מה לעשות? יגידו מומחי ה��חשוב של הממשלה. האם נכריח את המתכנתים היקרים שלנו, שעליהם אנחנו משלמים לטלדור ודומיה 25,000 ש"ח לראש בממוצע (אל דאגה, המתכנת מקבל רבע מזה במקרה הטוב) למחוק את כל ההערות לפני כל פרסום?
התשובה היא בוודאי שלא. חלק גדול מההערות חשובות, חלק גדול מפונקציות הדיבאגינג חשובות. מה עושים? מריצים תהליך שנקרא Uglify – כלומר תהליך שרץ על כל קבצי ה-JS לפני שחרור הגרסה ומבצע מחיקת הערות, מחיקת פונקציות דיבאגינג, רווחים, כיווץ שמות משתנים ועוד שפע של דברים ויוצר קובץ JS מהודק הרבה יותר.
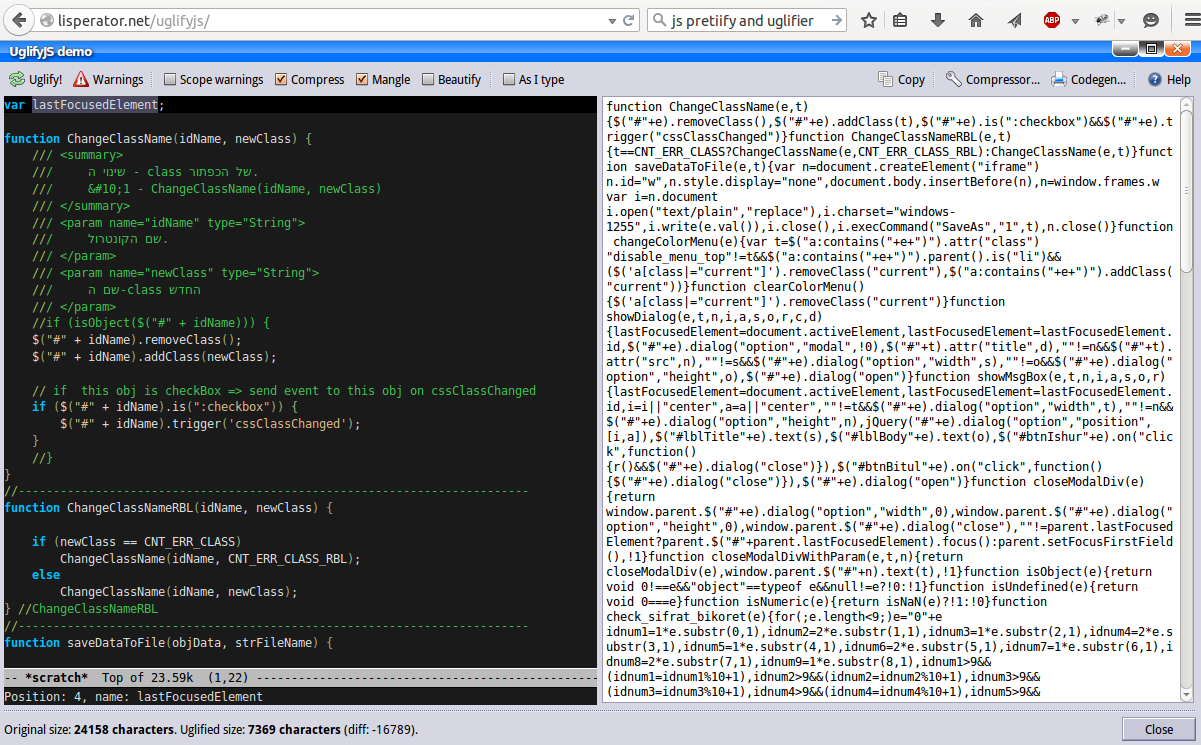
אפשר לעשות את זה באמצעות האתר הבא – פשוט מדביקים את קוד ה-JS ואז לוחצים על Uglify! עשיתי את זה על קובץ אחד שיש באתר בשם DLJSQuery וזה מה שיצא:

אז מה? יגידו מומחי הממשלה – האם צריך להכריח את מתכנתינו היקרים להשתמש בדפדפן האקספלורר המשוכלל שלהם על מנת לעשות העתק הדבק כל פעם לאתר הזה שהם רוצים לעשות משהו? התשובה היא כמובן שאין שום צורך להשתמש באתר הזה. אפשר לשלב את Uglify.js (ודומיו, יש מיליון כאלו) בתהליך ה-build עצמו. לא משנה באיזה מוצר אתם משתמשים. תהליך ה-build, פשוט עובר באופן סיסטמטי על קבצי ה-JS ומעביר אותם את התהליך הזה. אפשר לעשות את זה עם PHP, אפשר לעשות את זה עם JAVA ואפילו אפשר לעשות את זה בדוטנט. בשפות יותר חדשות כמו Node.JS או רובי כמובן שזה פשוט ביותר. אפשר לעשות את זה בלי שום תלות בשפה תוך כדי שימוש ב-Grunt. אבל נראה לי שזה כמה רמות מעל מה שהמומחים של הממשלה מכירים.
במקרה הזה, חסכתי לא פחות מ-16 קילובייט וזה רק על קובץ אחד. אם באתר הזה יש מיליון דפים נצפים בשנה (אני מאמין שיש הרבה יותר, אבל אין דרך טובה לדעת), חסכנו 16 ג'יגהבייט של תעבורה מצד השרת ו-16 ג'יגהבייט של תעבורה מצד הלקוח וזאת בלי להפסיד משהו ורק על קובץ אחד. ואני לא נכנס פה לעניין אבטחת המידע והמקצוענות.
אם אתם משתמשים בוורדפרס, דרופל או ג'ומלה, ישנם תוספים ��בים שמספקים את אותה פונקציונליות באתר שלכם. במקרה של וורדפרס אני ממליץ על Autoptimize שנעשה בו שימוש באתר זה.






