דף פייסבוק הוא מכשיר נהדר לקידום עסק. דף פייסבוק מעוצב יכול לתרום רבות לכל עסק – וכיום קל ליצור דף כזה. מדריך זה ילמד אתכם כיצד ניתן ליצור לשוניות מעוצבות בדף פייסבוק.
ראשית, נראה קודם מה זה לשונית מעוצבת, גשו לדף הפייסבוק של אינטרנט ישראל ותסתכלו על הדף – כך נראה דף מעוצב:

אם אתם רוצים ליצור כזה דף, הצטיידו במעט סבלנות וקצת ראש פתוח וקראו את המדריך!
חשוב מאד!!! לא ניתן ליצור אפליקצית פייסבוק ללא ידע סביר ומעלה ב-HTML וב-CSS. אם אין לכם כזה, אתם יכולים לפנות אלי.
המצרכים:
1. שרת אינטרנט שאפשר לגשת אליו באמצעות FTP.
2. תוכנת notepad++ (לינק להורדה)
3. תוכנת FileZilla (לינק להורדה)
4. סבלנות.
חלק ראשון: יצירת הדף המעוצב באמצעות HTML ו-CSS
ניתן להשתמש בכל עורך HTML טוב על מנת ליצור את הדף, אך חשוב להקפיד על כך שהקובץ יהיה בקידוד UTF-8, אם הקידוד לא יהיה בטכנולוגית UTF-8, יופיע בעמוד ג'יבריש. על מנת לוודא שאנו עובדים ב-UTF 8 אנחנו:
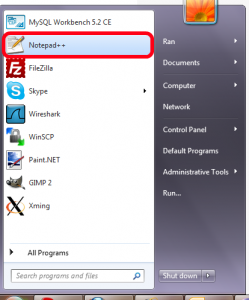
נפתח את תוכנת notepad++:

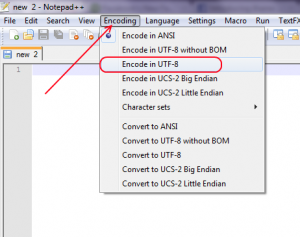
נשנה את ה-encoding ל-utf-8:

עכשיו אפשר להתחיל וליצור את ה-HTML. שימו לב תמיד להשתמש ב-CSS חיצוני (עניין של התאמה לאינטרנט אקספלורר) באופן הבא:
<link href=”http://example.com/style.css” rel=”stylesheet” type=”text/css” />
כמעט כל תגית HTML יכולה להופיע ולמעט הגבלות על ג'אווהסקריפט וקריאות AJAX.
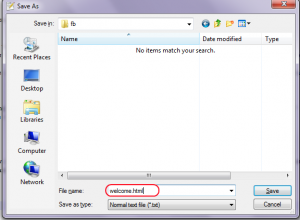
לאחר שסיימנו לכתוב את ה-HTML וה-CSS, אנו נשמור את הקובץ.

אני בחרתי לשמור תחת השם welcome.html.
חלק שני: העלאת ה-HTML לשרת.
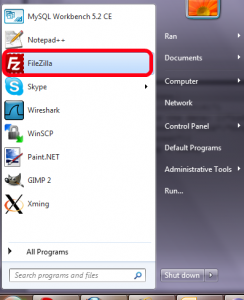
נפתח את תוכנת FileZilla:

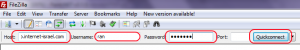
התוכנה מסייעת לנו להעלות קבצים אל שרת האינטרנט. אנו נזין את פרטי השרת ונלחץ על connect:

הפרטים הכוללים את שם השרת, שם המשתמש והסיסמה אמורים להנתן לכם על ידי מי שהשכרתם ממנו את השרת (ספק ההוסטינג).
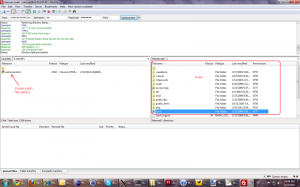
לאחר חיבור מוצלח, אנו נראה בצד ימין את התיקיות של השרת ובצד שמאל את התיקיות של המחשב שלנו:

נגיע אל התיקיה שאליה אנו רוצים להעלות את הקובץ שיצרנו, נלחץ על הקובץ שיצרנו ואז על upload:

עכשיו לבדיקה – אנו ננסה להכנס אל הקובץ שלנו באמצעות האינטרנט – נכניס את הכתובת של השרת, התיקיה והעמוד לדפדפן ונראה אם אנו רואים את העמוד:

אם אתם מקבלים שגיאה שהדף לא נמצא, עליכם לבדוק את הכתובת שאליה העליתם.
אם הדף לא נראה טוב – יש לבצע תיקון ב-HTML על מנת שהוא יראה היטב (בשביל זה צריך מישהו שיודע HTML).
חלק שלישי: יצירת האפליקציה בפייסבוק
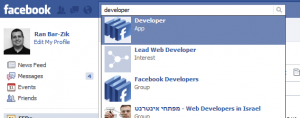
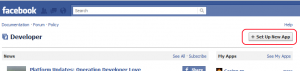
נכנס לאפליקצית המפתחים של פייסבוק באמצעות הקלדת developer app במסך החיפוש:

אם אתם לא רשומים לאפליקצית המפתחים, תצטרכו להרשם.
לאחר הכניסה לאפליקציה, נלחץ על כפתור Set Up New App:

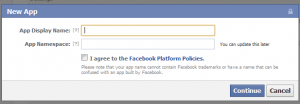
נכניס את שם האפליקציה, שם המכונה שלה (זהה לשם האפליקציה רק בלי רווחים ו-capital letters) ואת העובדה שאנו מסכימים לכל תנאי.

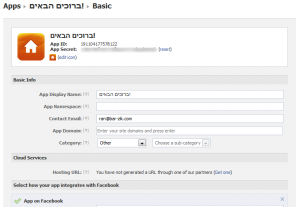
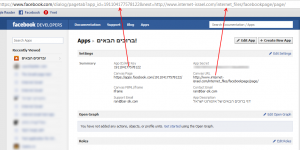
יופיע בפנינו דף מילוי פרטים שאותו נמלא ככל הניתן, הפרטים האלו מוצגים בפומבי ולפיכך שווה למלא אותם כמו שצריך – במיוחד התמונה והאייקון!

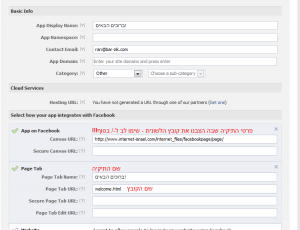
זה השלב המסובך ביותר, עלינו למלא כמה פרטים: ראשית את פרטי התיקיה שבה הצבנו את קובץ ה-HTML שלנו. כאשר הפרטים מופיעים כ-URL מלא. שנית את שם קובץ ה-HTML ושלישית את שם הלשונית. שימו לב היטב לדוגמא:

אחרי כן נשמור את השינויים. זה הכל.
חלק רביעי: הוספת האפליקציה לדף
אנחנו חייבים לקחת את ה-ID של האפליקציה ואת ה-URL שלה ולהכניס אותם בתוך הכתובת:
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
באופן הבא:

כעת עלינו לבחור את העמוד, במקרה שלי אני בוחר את אינטרנט ישראל.
זהו! הלשונית מופיעה בדף! זה הזמן לבדוק שהכל תקין. במידה ויש תקלה כלשהי – סביר מאד שלא הזנתם את מיקום התיקיה ושם הקובץ.
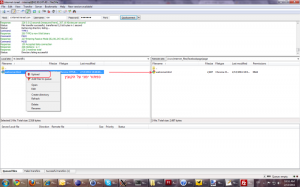
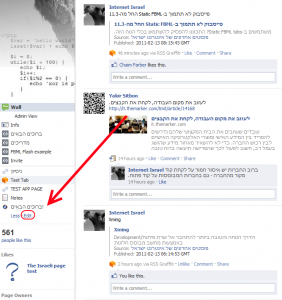
ניתן ליצור לשוניות נוספות ולסדר את מיקומי הלשוניות השונות באמצעות Edit:

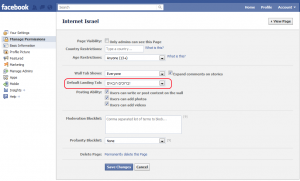
בנוסף, ניתן לקבוע שהלשונית תהיה הלשונית הדיפולטיבית שתוצג בפני הגולש החדש באמצעות:

בניגוד ל-static FBML tag, יצירת לשוניות באמצעות אפליקציה היא מעט יותר מסובכת, אך כיום אין ל��ו ברירה אלא להשתמש בכך.




