Wireshark זה sniffer (בעברית: רחרחן) מאד מאד פופולרי שעובד בסביבת חלונות ולינוקס. Wireshark נקרא רחרחן כיוון שהוא יכול להראות לנו כל פקטה ופקטה של מידע שעוברת במחשב. בין אם מדובר בפקטת מידע של TCP/IP שעוברת בין אתר לדפדפן ובין אם מדובר במידע אחר. רוב המשתמשיםב-Wireshark הם אנשי IT המשתמשים ב-Wireshark על מנת לנתח את התעבורה ברשת שלהם או מתכנתים שיוצרים תוכנות וצריכים לראות אם הם משדרות/קולטות תנועה.
Wireshark נחשבת מצד אחד תוכנה פשוטה, בזכות הממשק הגרפי היעיל שלה. אך מהצד השני נחשבת למורכבת לשימוש בשל אינספור האפשרויות שלה. במאמר הזה אני אסביר כיצד להשתמש ב-Wireshark על מנת לבדוק תעבורה מדף אינטרנט. החשיבות של Wireshark לבדיקת בעיות היא עצומה כאשר אנו בודקים טפסים/אפליקציות פלאש בסביבת הפיתוח או אפילו הפרודקשן. לעיתים האפליקציה שלנו שולחת את ה-GET או את ה-POST למקום לא מתאים, או עם נתונים שגויים. Wireshark עוזר לנו לתפוס את הפקטה, לנתח אותה ואז להבין אם הבעיה במידע/צורת השליחה.
הורדה והתקנה של Wireshark
באתר של Wireshark ניתן להוריד את התוכנה לפלטפורמה הרצויה (חלונות או לינוקס). יש להוריד ולהתקין את התוכנה.
הפעלת Wireshark והגעה למסך הלכידה
הערה חשובה לבעלי חלונות 7 – יש להפעיל את התכונה כ-Administrator- כפתור ימני ואז Run as administrator.
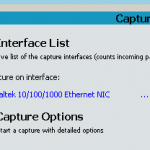
כשמפעילים את התוכנה לראשונה אנו מגיעים למסך הראשי שלה, עלינו לבחור ב-capture options:

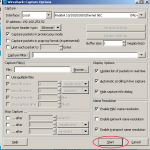
נפתח חלון האפשרויות, אנו נלחץ על Start:

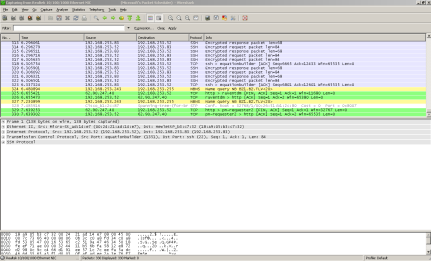
יפתח לנו חלון מבלבל וקצת מוזר שמכיל את כל התנועה ברשת שלנו. אפשר לראות שיש מלא תנועה אצלנו ולא משעמם אפילו לרגע:
מעקב אחר פקטת מידע שנשלחת לאתר
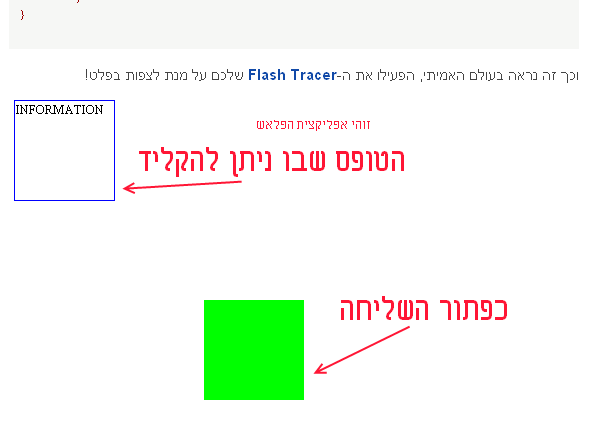
אנחנו רוצים להתמקד בתנועה יותר ספציפית. אבל ראשית כל אנו נבחר באפליקציה מסוימת ששולחת נתונים על מנת לעקוב אחריה. האפליקציה שאני בחרתי (וגם אתם, לצורך הדוגמה, יכולים לבחור) היא אפליקצית הפלאש ��מופיעה בקורס ה-ActionScript שיש באתר, בחלק על טפסים. זהו הפלאש האחרון שמכיל טופס מאד פרימיטיבי וכפתור שליחה. ככה הוא נראה (אם תתקשו לאתר אותו) :

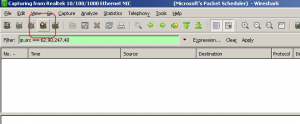
האפליקציה הזו שולחת נתונים באמצעות פלאש אל אינטרנט ישראל (השרת הזה). על מנת לבודד את הנתונים האלו אנו צריכים דרך כלשהי לפלטר את התנועה הרבה של הפקטות ולראות רק את הפקטות שנשלחות אל אינטרנט ישראל. ה-IP של אינטרנט ישראל הוא 62.90.247.40 ואנו נציין זאת בפילטר ip.dst= 62.90.247.40. לא צריך להיות גאון על מנת להבין ש-ip.dst פירושו פילטר שמראה פקטות שנשלחות מהמחשב שלנו (היכן שדף הפלאש נמצא) אל: 62.90.247.40.
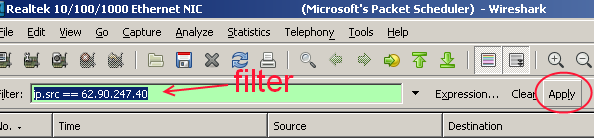
אנו נכניס את הפילטר שלנו במקום המיועד ונלחץ על Apply:

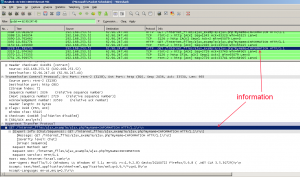
בבת אחת אנו נראה שמספר הפקטות קטנו לנו. אם נשלח שוב את הטופס (עם המילה INFORMATION). נוכל לאתר את הפקטה שנשלחה עם כל המידע:

לחיצה כפולה על השורה שבה מופיעה פקטת המידע תאפשר לנו לראות את המידע המלא של הפקט – כולל קידוד ו-User Agent.
מעקב אחר פקטת מידע שמתקבלת מהאתר
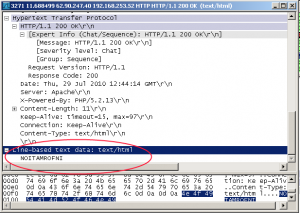
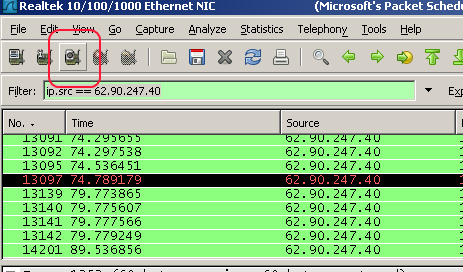
עכשיו נניח ואנו רוצים לראות את התגובה של השרת? אין דבר פשוט מזה, הפילטר המתאים הוא ip.src= 62.90.247.40 – כלומר מידע שנשלח מה-IP הזה אל הפלאש (כלומר אלינו). נכניס לפילטר את השורה ip.src == 62.90.247.40 ונלחץ על Apply. השורות יתחלפו ואנו ננסה לאתר את השורה שמכילה את המידע הבא: HTTP/1.1 200 OK (text/html). קוד 200 זה קוד HTTP ומשמעותו היא 'תקין'. לחיצה כפולה על הפקטה מראה לנו את תוכנה. אם נגלול למטה אנו נראה את המידע שהתקבל:

וכמובן אנו יכולים לראות עוד שלל פריטי מידע שימושיים.
דברים נוספים שאפשר לעשות עם Wireshark
ניתן לבצע התחלה וסיום של ההאזנה לתנועה על מנת לקבל תחימה קצרה של זמן במה שהשתמש ואז להמשיך ולבצע את הניתוח בשקט.
בכפתור הזה משתמשים להפסקת ההאזנה (הצבירה של המידע והפקטות מופסקת אך מה שצברנו נשאר ואנו יכולים לפלטר ולנתח אותו) :

בכפתור הזה משתמשים להתחלת ההאזנה:

אפשר ��מובן להכניס פילטרים נוספים ומורכבים יותר לפי הצורך, למשל
ip.src == 62.90.247.40 || ip.dst == 62.90.247.40 && http
תראה לנו את כל התנועה שיוצאת ונכנסת מאינטרנט ישראל.
Wireshark הוא כלי מתקדם לניטור מידע והשימוש שהראיתי עכשיו הוא רק פיפס מהיכולות שלו. כמתכנת אינטרנט, Wireshark יכול לחסוך לי המון כאב ראש בדיבאגינג בכל מה שקשור בתנועה בין אפליקציות. כפי שציינתי, ניתן להתקין אותו גם על לינוקס ולפיכך אפשר להתקין אותו על שרת הפיתוח ולבדוק שירותים מתקדמים יותר שפיתחתם.








תגובה אחת
איך ניתן לנתח פקטה של טלפון סלולרי, למצוא את המספר של המכשיר המחייג ולהחליף אותו במספר אחר או מלל?