אינטרנט אקספלורר 9 בטא יצא לאוויר העולם, אתרי האינטרנט מתפוצצים מסקירות ומביקורות של עיתונאים ומשתמשים שבוחנים את הפיצ'רים החדשים. בעוד שהסקירות האלו מעניינות למדי, אני רוצה להסתכל על אינטרנט אקספלורר 9 מזווית אחרת – זווית מפתחי האינטרנט ובוני אתרי האינטרנט.
במאמר זה אני אבחן איך אינטרנט אקספלורר 9 מציג את אתרי האינטרנט שפיתחתי ולראות אם הגרסה החדשה של אינטרנט אקספלורר 9 תומכת בתקנים ובפיצ'רים חדשים שכבר הפכו לסטנדרט (כמו CSS3) או שמא כמו קודמותיה אני אצטרך ללמוד ומהר כל מיני האקים כדי לתקן את הבאגים שלה.
עמידה בתקנים – התיאוריה
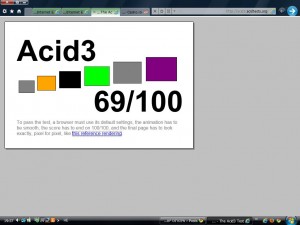
הכלי הטוב ביותר לבדיקה תיאורטית של התקנים הוא מבחן ACID3, מדובר בדף אינטרנט חביב שמריץ בדיקה ב-JavaScript וב-DOM ואנו גם צריכים להשוות את התוצאה לתמונה. בדקתי את כרום ואת פיירפוקס (על חלונות 7). כרום קיבל 100 והתמונה היתה זהה לחלוטין ופיירפוקס קיבל 94 והתמונה היתה זהה לחלוטין למעט צבע של אחד הריבועים. אינטרנט אקספלורר 7 ו-8, קיבלו ציון מחפיר (13 ו-12 בהתאמה) וחירבשו את הכל. בדיוק כמו יכולת העמידה העלובה שלהם בתקנים.
אינטרנט אקספלורר 9 קיבל 93 מתוך מאה והתמונה המתקבלת כמעט זהה. התקדמות מטורפת עבור מיקרוסופט. נכון שזה נמוך מכל דפדפן אחר, אבל אם נשווה את זה לדפדפנים הקודמים מדובר בקפיצת מדרגה.
המסקנות: עמידה בתקנים – הרבה יותר טוב מכל דפדפן של מיקרוסופט וגם בהשוואה לדפדפנים אחרים.

עמידה בתקנים – המציאות
ACID זה טוב ויפה, השאלה היא מה קורה בשטח. בדקתי את אינטרנט אקספלורר 9 על כמה אתרים שנראים היטב בפיירפוקס, כרום ובאינטרנט אקספלורר 6-8. התוצאות הן:
אינטרנט ישראל – יש חריגות פה ושם. יש עדיין בעיות ב-Box Model. בשורה התחתונה. יש צורך בהתאמה (לאתר שעומד בתקינת Xhtml Strict וכבר תומך באינטרנט אקספלורר 6-8, אופרה, כרום, פיירפוקס, ספארי, קונקורר ואפילו לינקס). למען ההגינות צריך לומר שההתאמות שיש לבצע הן קטנות יחסית.
compare-calls.com – גם כאן יש בעיונת קטנה. ושוב, זה אתר שנבדק על כל פלטפורמה ועומד בתקינה באופן מלא. השורה התחתונה היא שעדיין יש צורך בהתאמה לאקספלורר 9.
אתר עמותת טולקין הישראלית – האתר הוותיק הזה נראה היטב באינטרנט אקספלורר 9, בדיוק כפי שהוא נראה בכרום וספארי.
casino.ro – נראה היטב גם באינטרנט אקספלורר 9
שופרסל דיל – (אתר שנראה היטב באקספלורר 6, 7 ו-8 אך אינו תקני ולא עובד בפיירפוקס או כרום) – לא עובד באינטרנט אקספלורר 9. זה דווקא סימן טוב וגם קצת שמחה לאיד מי שבנה אתרים ולא התאים אותם לתקינה.
המסקנות: זו לא קטסטרופה נוסח 7, זו לא אכזבה נוסח 8. אבל בשורה התחתונה מפתחי אינטרנט יצטרכו לבדוק את האתרים שלהם באינטרנט אקספלורר 9. דבר שמוסיף עול על צוואר המפתחים.
עמידה בתקני CSS3
נכון ש-CSS3 על הסלקטורים שלו, התכונות היפות שיש בו והפסאודו אלמנטים נמצא כבר בכל הפדפדנים המודרניים שמכבדים את עצמם. אבל האם אקספלורר 9 תומך בתקנים האלו? בדקתי את זה על מספר עמודי CSS3 במדריך שאני מכין:
סלקטורים – תמיכה מלאה בכל הסלקטורים שיש ב-CSS3. למעט הפסאודו קלאס :disabled.
תכונות – תמיכה מלאה בגדריאנטים, הצללות ופינות עגולות.
פסאודו אלמנטים (כמו למשל שורה ראשונה בפסקה, אות ראשונה באות, הוספת טקסטים לפני ואחרי באמצעות CSS) – תמיכה מלאה (כולל ב-highlight!).
לסיכום: תמיכה מלאה כמעט לחלוטין. לפחות בדברים החשובים לדעתי.
עמידה בתקני HTML5
קשה לבדוק את תקן HTML 5, כיוון שהוא לא סגור ועדיין לא כל הדפדפנים מתנהגים אותו דבר. אני אתעלם ברשותכם מתגיות טרנדיות כמו וידאו ואודיו ואתמקד בדברים הפרוזאים יותר אך החשובים יותר: תגיות סמנטיות ו-Canvas.
אינטרנט אקספלורר 9 מתנהג היטב בדיוק כמו כרום או פיירפוקס כאשר אני בוחן אלמנטים ב-canvas או תגיות סמנטיות. לא בחנתי התנהגות אודיו או וידאו או SVG.
כלי פיתוח
כל דפדפן שהוא מציע כלי פיתוח – בין אם מדובר בפיירבאג המעולה של פיירפוקס, כלי המפתחים של כרום, דרגונפליי של אופרה או כלי המפתחים של ספארי. גם אינטרנט אקספלורר 8 הציע כלי מפתחים משלו שלמרות שהיה שימושי, היה נחות במיוחד מהאחרים. מסקירה מהירה שעשיתי, אינטרנט אקספלורר 9 מציע את אותו כלי נחות ומיושן עם כמה שיפורים מינוריים.
גיל פינק חושב אחרת ממני.
תאימות לאינטרנט אקספלורר 7
תגית התאימות לאינטרנט אקספלורר 7 עובדת ויש גם את כפתור ההתאמה לאינטרנט אקספלורר 7.
וכמה מילים על חווית משתמש
ובכל זאת כמה מילים על החוויה שלי כגולש… אינטרנט אקספלורר 9 נראה טוב, לא הייתי ממהר לזרוק את הכרום שלי. אבל הוא נראה כמו דפדפן מודרני. שורת הסטטוס האידיוטית למטה נעלמה. אין יותר חלון חיפוש אלא שורת כתובת כמו כרום ובכלל נראה כאילו מיקרוסופט השאילו הרבה מהמינימליזם של כרום – וזה דבר טוב. אין משהו שלא ראינו בדפדפנים אחרים, אבל סוף סוף יש איזה יישור שורה עם הסטנדרט המקובל בשוק בשנים האחרונות.
חובבי הנוסטלגיה ישמחו לגלות ש-internet options נשאר בדיוק אותו דבר.
סיכום
דבר הקטגוריה: הפקשושים הקטנים באתרים שבדקתי בהם מראים שאנחנו נצטרך לבדוק את האתרים שלנו בשלושה דפדפני מיקרוסופט שכל אחד מהם מתנהג באופן שונה. יש לציין ש-8 ו-9 שונים בדברים ממש קטנים שקל לתקן – אבל עדיין זה אומר שצריך לבדוק. גם חוסר השדרוג של כלי הפיתוח מאכזב מאד.
דבר הסנגוריה: אפשר לומר שלמרות שהוא אינו המשיח על החמור הלבן או הנסיך המקסים. אינטרנט אקספלורר 9 ללא ספק מהווה קפיצת מדרגה מפתיעה מצד מיקרוסופט שדפדפניה היו ידועים לשמצה. דרכו של תקן HTML 5 נראית סלולה לאחר הקבלה דה-פקטו ודה-יורה של מיקרוסופט.
דבר השופט: זה לא כרום, זה לא פיירפוקס ולא אופרה. אבל ללא ספק מדובר בדפדפן שאפשר לקרוא לו מודרני ובסופו של דבר טוב שהוא יצא ועדיף לכולם – מפתחי אינטרנט ומשתמשים מן השורה – להשתמש בו. למרבה הצער, אינטרנט אקספלורר 9 ניתן להתקנה רק על גבי ויסטה או חלונות 7, מה שיעכב מאד את השדרוג בקרב רוב המשתמשים שנותרים נאמנים לחלונות XP.
הנה הקישור להורדת אינטרנט אקספלורר 9.






