אפליקציה לעמוד פייסבוק היא כרגע הדרך היחידה ליצור 'לשונית' לעמוד פייסבוק או 'עמוד בתוך עמוד'. דוגמה טובה לכך אפשר לראות בדף של אינטרנט ישראל בפייסבוק.
בדף זה אני מסביר כיצד יוצרים אפליקציה כזו.
כפי שניתן ליצור אפליקצית פייסבוק עבור משתמש, ניתן לייצר אפליקצית פייסבוק עבור עמוד. האפליקציה תיצור TAB בתוך העמוד ותציג שם תוכן/תקבל קלט מהמשתמש או שתעשה שם דברים אחרים.
חשוב מאד!!! לא ניתן ליצור אפליקצית פייסבוק ללא ידע סביר ומעלה בתכנות. אם אין לכם כזה, אתם יכולים לפנות אלי.
פייסבוק משנה את הממשק שלה באופן תדיר, ולמרות שאני מקפיד לעדכן את הדף הזה, יכול להיות שחלק מהדברים שאתם תראו שונים במקצת מהדוגמאות כאן, לא להלחץ! העקרון הוא אותו עקרון.
ההגדרה הראשונית של האפליקציה זהה להגדרת אפליקציה רגילה.
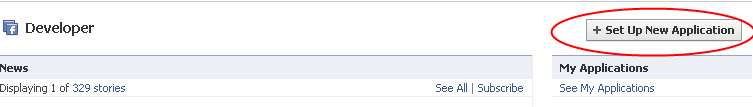
ראשית, עלינו להתקין בפרופיל שלנו את תוכנת Developer של פייסבוק. האפליקציה הזו מאפשרת לנו לרשום את האפליקציה שניצור. לאחר ההתקנה של האפליקציה הזו בחשבוננו, אנו נלחץ על Set Up New Application בדף אפליקצית Developer:
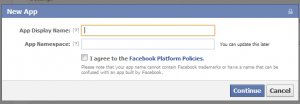
אחרי שלחצנו על הכפתור הזה, יופיע מסך שבו אנו יכולים לבחור את שם האפליקציה, את ה-namespace (השם הממוחשב של האפליקציה) ולאשר את התנאים…

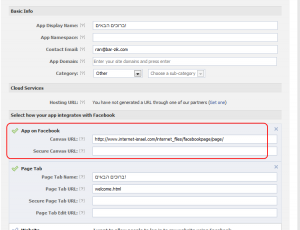
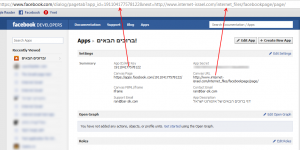
אחרי כן אנחנו מגיעים לדף ההגדרות של האפליקציה, אנו יוצרים אפליקציה וכן יוצרים עמוד. אנו נלחץ על App for facebook ונכניס את הנתיב שבו יהיה הקובץ שלנו. שימו לב שמדובר יהיה בנתיב מלא שמסתיים ב-/ :

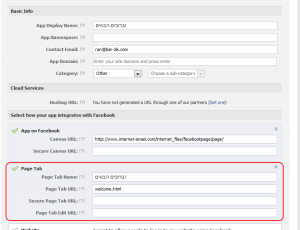
אחרי כן אנו נגלול למטה ונכניס את שם הלשונית ואת קובץ ה-HTML (או ה-PHP או ה-ASP או מה שבא לכם שם).

אחרי לחיצה על שמירה, ניגש לכתובת של התיקיה שלנו ושל התגית שלנו. אם למשל הכתובת של ה-CANVAS URL היא https://internet-israel.com/internet_files/facebookpage והכתובת של ה-TAB היא TPAGE אז ה-URL שלי הוא: https://internet-israel.com/internet_files/facebookpage/TPAGE.
אצור בכתובת הזו את הדף הפשוט הבא:
< ?php
echo 'Hello World!';
כל מה שנותר לי לעשות זה להתקין את האפליקציה שלי בעמוד כדי לבדוק אותו. נכנס לדף האפליקציה (למתקשים לעשות את זה דרך הממשק, פשוט תקחו את ה-id של האפליקציה שלכם ותשימו אותו ב-URL הבא:
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
כאשר ה-YOUR_APP_ID זה ה-ID של האפליקציה וה-YOUR_URL זה ה-URL של האפליקציה. הנה, ממש כך:

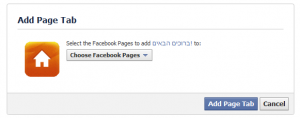
שם, ניתן ללחוץ על Add to my page:

אם נכנס לדף שלנו, נראה שיש לנו תגית בשם Hello World. ולראיה, ניתן להכנס לדף של אינטרנט ישראל ולראות את הטאבים שם – כולל את הטאב של ברוכים הבאים!
במאמר הבא נדבר על מה שאפשר לעשות במקום ה-Hello World.