במאמרים האחרונים במדריך עברנו על express מהמסד ועד הטפחות – מה-hello world הראשון ועד הפקת דו"ח code coverage על הבדיקות האוטומטיות. אחרי שסיימנו את המדריך, עולה השאלה "ועכשיו מה?". איך אני בעצם מתחיל בעבודה על אפליקצית express.js משלי? כל הדוגמאות במדריך הן, עם כל הכבוד לי ולמדריך, דוגמאות של Hello world. כשאנחנו צריכים ליצור אפליקציה אמיתית, אנחנו בדרך כלל לא נתחיל אותה מאפס או אפילו מ copy&paste מדוגמאות במדריך אלא ממקום אחר.
מקום טוב להתחיל בו הוא yeoman, למי שלא מכיר, מדובר בכלי מעולה להתחלת עבודה על כל stack שהוא. אני רק בוחר במה שאני רוצה לעבוד עליו כמו דף HTML פשוט, תוסף וורדפרס או תבנית וורדפרס, אפליקצית java או אפילו פרויקט מבוסס דוטנט. ו-yeoman בונה לי את הפםרויקט כשהוא בנוי לפי מיטב ה- best practices שיש. אם למשל מדובר בתוסף של וורדפרס, הוא יתקין לי אותו עם ספריות של MVC, קלאסים ראשוניים ואפילו קבצי SASS עם grunt שיקמפל אותם ל-CSS. במקום לשבור את הראש על Boilerplates ואיך לעשות דברים, הוא יוצר לי את התבנית הראשונית שאני יכול למלא אותה.
וכמו שיש yeoman generator לכל דבר, אפילו פרויקטים של אופיס (!!), יש גם yeoman לשרת express. ה-yeoman הזה ידאג ליצור קובץ app.js מסודר, תיקית ראוטרים ותיקית view, ידאג לטמפלייטים לדוגמה לפי מנוע הטמפלייטים שנבחר (2js, jade או mustache). ידאג למקום שבו ה-SASS או הו-LESS יהיו ויתורגמו לקבצי CSS. הוא גם ידאג ליצור קובץ grunt או קובץ gulp לפי בחירתכם שיעשה את הכל. קובץ ה-grunt\gulp שהוא יצור יצוייד גם ב-watch שירפרש אוטומטית את הדפדפן בכל שינוי שתעשו בקוד ה-JS וה-CSS.
כאשר אני רוצה ליצור פרויקט מאפס, אני לא מתחיל ליצור את התיקיות והקבצים, אני מעדיף להשתמש ב-yeoman שייצור לי את ה-hello world והתשתית המתאימה ומשם אני ממשיך.
איך עושים את זה?
ראשית מתקינים באופן גלובלי את yeoman.
npm install -g yo
עד שזה מותקן, מומלץ לקרוא ולעיין ברשימת הגנרטורים שלו. אחרי ההתקנה שאורכת כמה דקות, אנו ניצור ונכנס אל התיקיה שבה הפרויקט שלנו יהיה, למשל:
mkdir express
cd express
ועכשיו נתקין באופן לוקלי את הגנרטור של yeoman ל-express. האמת היא שיש כמה, אני ממליץ בחום רב על express generator ואני אדגים עליו. ההתקנה שלו עובדת ככה:
npm install generator-express
אחרי ההתקנה הלא מאוד ארוכה (שוב, בתיקיה שבה הפרויקט נמצא) אנו נריץ את הגנרטור:
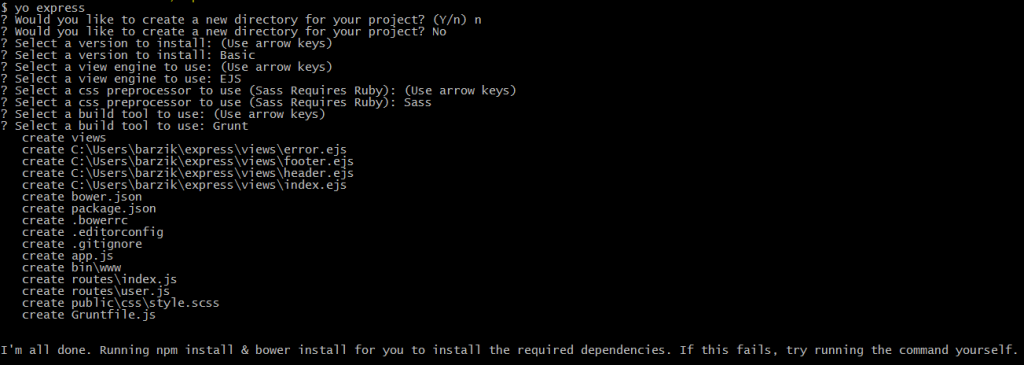
yo express
עכשיו הגנרטור שואל אותי מספר שאלות בנוגע לפרויקט, האם לפתוח תיקיה חדשה? (לא!) האם להשתמש ב-MVC או לא? באיזה מנוע טמפלייט להשתמש? להשתמש ב-SASS, LESS או בכלום? להשתמש ב-grunt או ב-gulp? על כל השאלות אפשר לענות בקלות באמצעות הממשק הטקסטואלי:
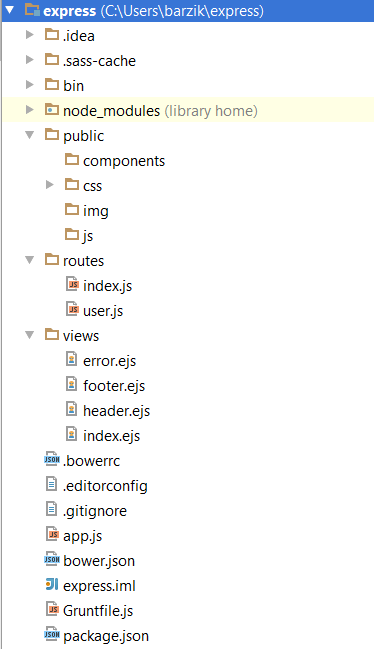
מה שה-yeoman עושה זה ליצור את התיקיות המתאימות לפרויקט – למשל תיקית routes ותיקית views ואת כל קבצי ה-hello world. בנוסף, היא יוצרת את קובץ ה-grunt או ה-gulp (תלוי בבחירה שלכם) ואת ה-package.json של הפרויקט, שם נמצאים כל המודולים הרלוונטיים – מ-express עצמו ועד grunt, watch, mocha וכל החברים שאותם למדנו להכיר בפרויקט.
אחרי שהוא יוצר את התיקיות, הקבצים וה-package.json, הוא יבצע התקנה של npm install. זה יקח זמן (אפילו הרבה זמן) כיוון שכל ה-dependencies של כל המודולים גם יורדים. זה יכול להגיע ל-40 מגהבייט בקלות. אם אתם מאחורי פרוקסי ו/או האינטרנט שלכם הוא קקמייקה, זה יכול לקחת אפילו רבע שעה אם לא יותר. אין מה להתרגש.
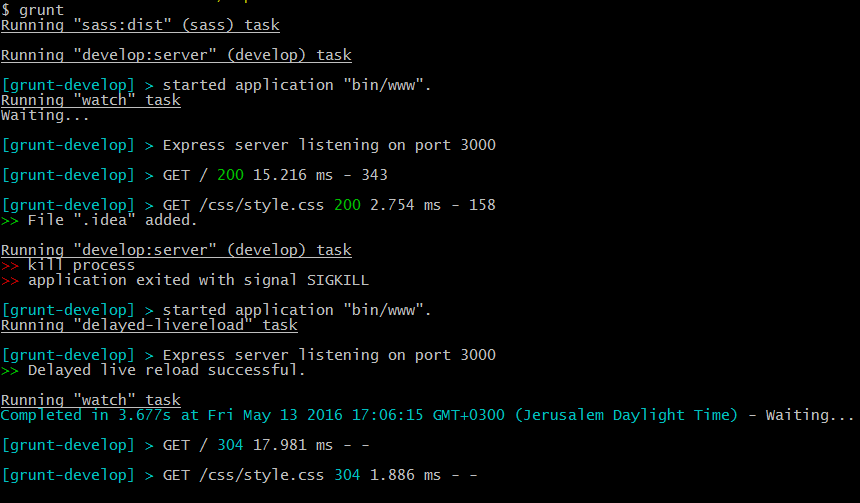
בסופו של התהליך תחזרו לקונסולה, אם תריצו את grunt, ה-express עצמו ירוץ, יחד עם תהליכים נוספים:
כניסה אל http://localhost:3000/ תראה לכם את הדף הדיפולטיבי:
מכאן, כל מה שנותר הוא להתחיל לעבוד. מה שכן, כיוון שיש לנו את watch, בכל פעם שתעשו שינוי ותשמרו את הקבצים, תוכלו לראות שהאפליקציה מתרנדרת בדפדפן מחדש. אם עברתם על המדריך הזה, אתם תרגישו כמו בבית – הראוטרים וה-middleware יהיו במקום המתאים, ה-app.js יהיה מקונפג כמו שצריך וקבצי הטמפלייט יהיו גם מוכרים. רק להתחיל לכתוב.
נכון להיום, yeoman express generator לא כוללת ב-grunt משימה ספציפית ל-production ואת זה תצטרכו ליצור לבד. מן הסתם נדרשת הכרות עם grunt עבור זה.
עד כאן המדריך שלנו ל-express. למדנו לא מעט – מההתחלה ועד הסוף. המדריך הזה מקיף, אך בסופו של דבר הוא רק מדריך. יש עוד המון דברים ללמוד ולעשות ב-express שעליהם לא עברתי בכלל – איך מטפלים ב-session, איך מטפלים באותנטיקציה, יש המון middle wares ומודולים רלוונטיים. גם על בדיקות לא הרחבתי – בדיקות והתתמשקות לצד שלישי, בדיקות אינטגרציה וכו'. יש הרבה דברים ללמוד ב-express, אבל את הבסיס יש לכם.











3 תגובות
תודה רבה וענקית לך
אתה כותב יפה ופשוט על נושאים שאין עליהם כמעט חומר בעברית
כמובן שהכל מתובל בהרבה הומור
הייתי צריך לכתוב תודה בכל עמוד במדריך אבל הסתפקתי להשאיר רק פה תודה על הכל
מצטרפת בכל לב , התרומה שלך למתכנתים עם אנגלית חלשה היא אדירה .
תודה רבה!
נהינתי לקרוא!