עד היום, השתמשנו בשתי דרכים עיקריות לאחסן מידע בצד הלקוח – הראשונה היא שימוש בעוגיות דפדפן. השניה היא אחסון מידע בעוגיות מבוססות פלאש.
לאחסון המידע בעוגיות יש את המגבלות שלו – המגבלה הקשה ביותר היא מגבלת המקום, ארבעה קילובייט בלבד. בנוסף המידע שנמצא בעוגיות קשה יחסית, מבחינה תכנותית, לשליפה ולמניפולציה.אם אנו רוצים להתגבר על שתי המכשלות האלו עם פלאש, אנו צריכים לצאת מנקודת הנחה שלא לכל דפדפן יש פלאש, במיוחד עם המערכות של היום (למערכות ניידות אין תמיד פלאש).
תקן HTML5 מאפשר לנו שיטות חדשות לאחסון נתונים בצד הלקוח, שתיים מתוכן אמורות להחליף את העוגיות. שתיהן דומות למדי אך עם הבדל מאד משמעותי.
חלק גדול מהטקסט ומהדוגמאות באתר נלקחו מתוך ההרצאה שלי בכנס השנתי של ה-W3C.
השיטה הראשונה שאני רוצה לדבר עליה היא localStorage.
localStorage היא דרך לאחסן נתונים בפורמט של key=>value באופן דומה למדי לעוגיות, רק שה-API הרבה יותר פשוט וחשוב מכך מגבלת המקום היא 5 מגהבייט לכלל הנתונים מדומיין מסוים.
יתרון נהדר נוסף של localStorage היא התאימות שלה, אפשר להשתמש בה בכל דפדפן מודרני וגם באינטרנט אקספלורר 8. אפשר לומר כיום שאינטרנט אקספלורר 6 נמחק לחלוטין מהמפה ואינטרנט אקספלורר 7 בדרך הבטוחה להכחדה (נכון לכתיבת שורות אלו, שישה וחצי אחוזים בלבד ממשתמשי האינטרנט בישראל משתמשים באינטרנט אקספלורר 7 והאחוז הזה יורד בהתמדה). בנוסף, הוא נתמך באופן זהה בכל הדפדפנים המודרניים כך שסביר להניח שזה אחד המנגנון הראשון של אחסון נתונים שתיגעו בו אי פעם – ולפיכך שווה להכיר אותו.
מבחינת קוד – הוא משתמש ב-API מבוסס JavaScript:
localStorage.setItem('KEY', 'VALUE');
var value = localStorage.getItem('KEY');
localStorage.clear('KEY');
מי שרוצה דוגמה חיה של זה, מוזמן למאמר שבו הדגמתי שימוש ב-localStorage וב-content editable.
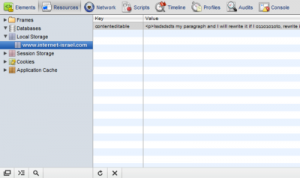
ניתן לראות שהשימוש ב-localStorage הוא קל ופשוט הרבה יותר משימוש בכל עוגיה שהיא. נשאלת השאלה איך מדבגים את הסיפור הזה. בכרום זה מאד פשוט, יש ממשק נוח בכלי המפתחים שלו. בפיירפוקס זה קצת יותר מסורבל – צריך להכנס ל-console ולרשום localStorage.

טוב, זה די פשוט – לא? השיטה השניה גם היא פשוטה למדי.
sessionStorage, דומה כמעט לחלוטין ל-localStorage – ולא רק מבחינת שם. היא זהה כמעט לחלוטין מבחינת שימוש, מבחינת דיבוג מלבד העובדה שיש לפנות לאובייקט SessionStorage.
sessionStorage.setItem('KEY', 'VALUE');
var value = sessionStorage.getItem('KEY');
sessionStorage.clear('KEY');
אז מה ההבדל ביניהן?
ההבדל ביניהן הוא הבדל קטן אך מהותי – sessionStorage מתקיימת לכל אורך חיי החלון – ברגע שסגרת את החלון, המידע שנשמר ב-Session מושמד לחלוטין. בעוד המידע שנמצא ב-localSession נשמר גם לאחר סגירת החלון.
למה זה טוב? לשמירת מידע זמני שיכול להשתנות בין instance ל-instance. כך למשל, אני יכול באמצעות sessionStorage לעבוד בשני שמות משתמש תחת אותו דפדפן – רק בטאבים שונים. אם יש לי תוכנה או אפליקציה שסביר להניח שהמשתמש יעבוד עליה בחלונות מרובים – השימוש ב-SessionStorage יהיה אידיאלי עבורה ויחסוך המון המון בעיות והתנגשויות.







תגובה אחת
היי, האם הנתונים המאוחסנים בlocalstorage ישמרו גם כאשר משתמש אחר ממחשב אחר יפתח את האתר? ואם לא: איך עושים זאת? (כלומר, איך גורמים לשינוי תמידי באתר עבור כל מחשב או כלי מדיה אחר)