עדכון: פייסבוק לא תומכת יותר ב-Static FBML אלא רק באפליקציות iframe.
במאמר על Static FBML למדנו כיצד ליצור לשוניות מעוצבות בדף בפייסבוק. ניתן להוסיף עוד כמה שיפורים ושינויים בדף מעבר לגרפיקה באמצעות הוספה של פונקציונליות לדף.
פונקציה אחת שאפשר להוסיף היא מנגנון תגובות (טוקבקים) שהוא חלק אינטגרלי מהעמוד. דוגמא טובה אפשר לראות בדף הפייסבוק של אינטרנט ישראל בלשונית ברוכים הבאים. בתחתית הדף ניתן לראות תגובות וניתן להשאיר תגובה.
איך עושים את זה? בקלות מדהימה ובאמצעות אפליקצית comments:
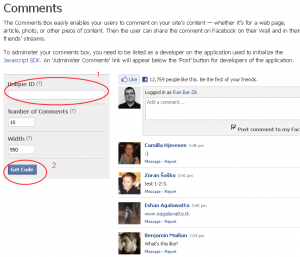
1. נכנסים לאפליקצית comments.
2. ממלאים unique id שהוא מחרוזת טקסט שאתם צריכים להמציא – בדרך כלל שם העמוד שלכם + מספר. ואם רוצים משנים את הרוחב ואת מספר התגובות שרואים בדיפולט. אחרי כן לוחצים על Get Code:

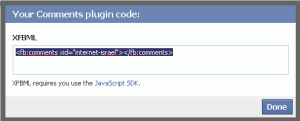
3. נפתח חלון קטן עם קוד, יש להעתיק את הקוד וללחוץ על Done:

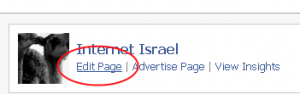
4. יש להגיע אל רשימת הדפים שלך, למצוא את הדף שבלשונית שלו אתה רוצה להוסיף את הקוד וללחוץ על 'עריכה':

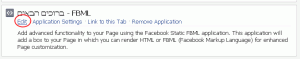
5. יש לאתר את הלשונית שלכם (לעתים יש כמה) ואז ללחוץ על 'עריכה':

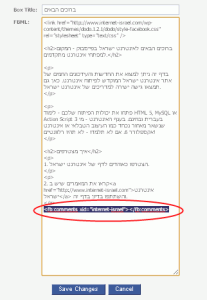
6. נפתח החלון שבו יש את ה-FBML, כל מה שעלינו לעשות זה להדביק את הטקסט שקיבלנו מהאפליקציה במקום המתאים. זה לא חייב להיות בתחתית אלא בכל מקום אחר:

ו.. זהו! לאחר השמירה יש גם בעמוד שלכם מקום להשאיר הודעות.






