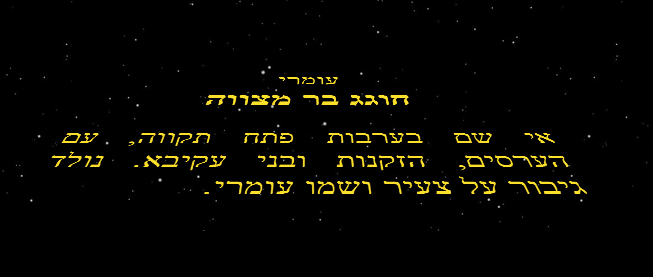
אתמול (ה-17.8) היה אירוע מאד גדול במשפחה שלנו – בר מצווה לעומרי, בני בכורי. לרגל האירוע הכנתי ברכה מצולמת כמקובל, שהפתיח שלה היה בסגנון מלחמת הכוכבים. כיוון שבקרב עמי אני חי, היה ברור לי שהפתיח צריך להיות בעברית, אחרת אף אחד לא יבין, מצד שני – כל הגנרטורים הקיימים כיום , כולל זה באתר הרשמי של מלחמת הכוכבים, תומכים רק באנגלית. כיוון שלא אלמן ישראל, גירדתי קוד מפה ומשם והכנתי גרסה עברית.
דמו של הגרסה הקיימת אפשר למצוא ממש בקישור הזה אתם יכולים להציץ בקוד המקור. זה עובד בכל הדפדפנים המודרניים וגם באקספלורר 10.
יש בדמו הזה שימוש בכמה דברים מעניינים מבחינת ה-client side.
הראשון הוא האנימציה. כל האנימציות נעשו עם CSS3. אם יש משהו שאני לא אוהב באנימציות של CSS3, חוץ מזה שהן טוחנות קצת את ה-CPU, זה ה-prefixes. למי שלא מכיר או לא השתמש, ה-prefix הן תחיליות קטנות שיש להוסיף אותן לחלק מהתכונות המתקדמות של ה-CSS3 – תלוי בגרסה של הדפדפן. כך למשל, אם אנו רוצים לבצע transition, יש גרסאות של פיירפוקס שדרשו לכתוב את ה-transition כך: -moz-transition.
על מנת להמלט מגהינום ה-prefixes ולכתוב CSS נקי, השתמשתי בתוסף קטן של JavaScript שנקרא prefix free. באופן עקרוני, אני לא משתגע על JavaScript שעושה דברים ב-CSS מבחינת ביצועים, אבל אני יותר שונא prefix אז השתמשתי בו.
על מנת לתזמן את האנימציות השתמשתי ב-event נחמד ולא ידוע כל כך שנקרא transEndEventName – זה event שנורה מיד אחרי שאנימציה מסוימת מסתיימת. במקרה הזה, רציתי להתחיל את רצף הפעולות מיד אחרי שהכיתוב הכחול של long long time ago נעלם. איך עשיתי את זה? עם transEndEventName שהצמדתי לכיתוב הכחול (intro class). ברגע שהאנימציה של הכיתוב הכחול מסתיימת, אני מחכה 3 שניות ואז מתחיל להריץ רצף של פעולות. אני משתמש באירוע הזה עוד כמה פעמים כדי להבין מתי הלוגו של מלחמת הכוכבים נעלם ולהריץ את הטקסט המתגלגל.
הבעיה היא ששם האירוע הזה משתנה בין דפדפן לדפדפן (כן כן, גם בין firefox ל-chrome). מה הפתרון? Modernizr שנותן לי אבחנה של ה-prefix ודרכו אני יכול למצוא את שם האירוע שנתמך בדפדפן הספציפי:
transEndEventNames = {
'WebkitTransition' : 'webkitTransitionEnd',
'MozTransition' : 'transitionend',
'OTransition' : 'oTransitionEnd',
'msTransition' : 'MSTransitionEnd',
'transition' : 'transitionend'
},
transEndEventName = transEndEventNames[ Modernizr.prefixed('transition') ];
זה כמובן נגנב ישירות מהדוקומנטציה של Modernizr שממליצה לעשות בדיוק את זה כאשר אני מחפש אירועים ששונים מדפדפן לדפדפן.
ובסוף בסוף כמובן שהשתמשתי באלמנט audio על מנת לנגן את הקול. כדי לתמוך גם בפיירפוקס, שמתי אודיו של ogg בנוסף לאודיו מבוסס MP4.
הדמו מראה איזה דברים מדהימים אפשר לעשות בלי להתאמץ יותר מדי עם CSS3 וקצת HTML5. שימוש בפתרונות מבוססי JavaScript כמו Modernizr ו-prefix free הופכים גם את כל העניין לפשוט אף יותר.
ואם אתם מוצאים באגים, חושבים שאפשר לעשות את זה טוב יותר או יש לכם רעיונות או הצעות – העליתי את זה ל-GitHub שלי.









2 תגובות
רעיון מקסים,
אשמח להכין לבן שלי גם כתוביות כאלו לברכה שלנו. תוכל לסייע?
בברכה,
לינור ברסלוף-שטרנשוס
0507871249
הפוסט הזה מאד מאד ישן (הילד שחגג בר-מצווה כבר השתחרר מזמן מהצבא 🙂 ) והיום זה הרבה הרבה יותר קל – אפשר להעזר באתר הזה:
https://starwarsintrogenerator.com/