לפני מספר ימים התפרסמו תקנות הנגישות החדשות בנוגע לאתרי אינטרנט. רבות דובר על התקנות האלו באתרי חדשות. הנה דוגמה טובה למאמר חדשותי ממצה בנושא. מטבע הדברים הדבר העיקרי שלוכד את תשומת הלב הוא נושא 50,000 ש"ח קנס ללא הוכחת נזק שכל אחד יכול לתבוע מכל בעל אתר שלא הנגיש את האתר שלו. כלומר, אם אדם לקוי ראייה למשל מנסה להכנס לאתר המסחר האלקטרוני שלכם ולא מצליח להשתמש בזה כי האתר שלכם לא נגיש, הוא יכול לתבוע אתכם.
אני לא משפטן ולא עורך דין, אבל אני כן מתכנת שמבין כמה דברים בהנגשת אתרי אינטרנט. במאמר הזה אני אסביר מה צריך לעשות – לבעלי אתרי האינטרנט ולמתכנתים.
בעלים/יזמים של אתרי אינטרנט קיימים
לבעלי אתרים קיימים יש 36 חודשים מהיום להנגיש את האתר שלהם. עליכם לדאוג תוך 36 חודשים להנגשת האתר. אחרת תהיו חשופים לתביעה. מה עושים? ראשית בודקים – האם האתר שלכם נגיש? יכול להיות שהוא כבר עומד בסטנדרט של נגישות. התקן שעליכם לעמוד בו נקרא Accessibility Guidelines Web Content Level A שזה התקן המינימלי שאתרי אינטרנט צריכים לעמוד בו (רשות ציבורית צריכה לעמוד בתקן AA). יכול מאוד להיות שהאתר שלכם כבר נגיש. איך בודקים?
הדרך הזולה
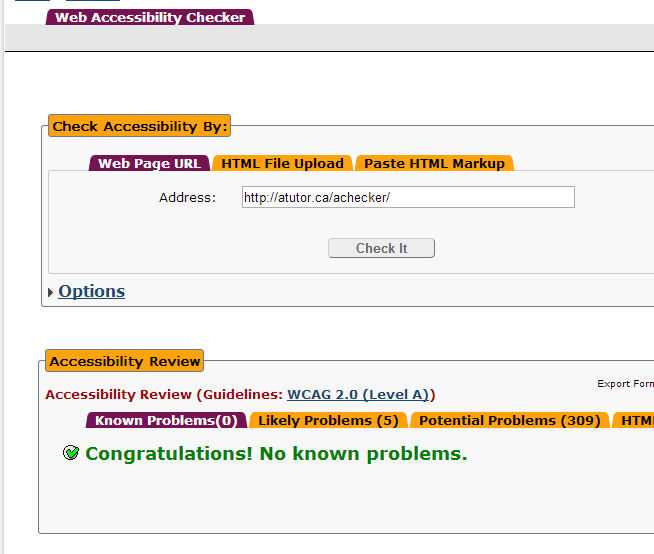
ישנם כלים אוטומטיים שעושים זאת עבורכם. פשוט מכניסים את כתובת הדף אל הכלי, ממתינים מעט ומקבלים אישור. שימו לב שאתם צריכים לסמן את התקן המתאים (תקן 2.0 A). הנה דוגמה לכלי כזה – A checker.

אם אתם מקבלים אישור, זה מעולה, שימרו אותו כ-PDF וחשוב להציב אינדקציה לכך שעברתם בדיקות נגישות באתר שלכם לפי לשון התקנה. לדוגמה ניתן לגלול למטה באתר זה ולראות את הטקסט: " אינטרנט ישראל עומד בתקן נגישות Web Content Accessibility Guidelines 2.0 level AA לפי הנחיות תקנות שוויון זכויות לאנשים עם מוגבלות התשע"ג 2013.".
שימו לב שחייבים לבצע בדיקה כזו על כל סוג דף שיש לכם. למשל על העמוד הראשי, על מאמר, על קטגוריה וכו'.
במידה ויש לכם תקלות, הכלי מציג אותן ואתם יכולים לבקש מאיש מקצוע הצעת מחיר מסודרת לתיקון הנושאים.
הבעיה העיקרית עם הכלי הזה (וכלים אחרים) שהם לא מדויקים. למשל אם אני מריץ אותם על האתר הזה, שעומד בכללי נגישות AA, אני מקבל שגיאה שחסר לי תגית מסוימת (dir=rtl) ב-HTML למרות שהתגית הזו מופיעה. בבדיקות אחרות יכולות לצאת שגיאות לא רלוונטיות. אבל ככה זה עם כלים אוטומטיים…
הדרך הבטוחה
הדרך הטובה ביותר היא לוודא באמצעות מתכנת/בונה אתרים שאתם עומדים בתקן. לא לשכוח להחתים אותו על חוזה שבו הוא מתחייב לבצע התאמה מלאה לאתר לפי תקן הנגישות Accessibility Guidelines Web Content Level A וכן לדרוש ממנו להציג את תוצאות הבדיקה לפי כלי אוטומטי. כאן אתם מרוויחים לא מעט שקט נפשי.
בעלים/יזמים של אתרי אינטרנט חדשים
במידה ואתר האינטרנט שלכם עוד לא יצא לאוויר העולם והוא בתהליך תכנון, אל תשכחו להחתים את בונה האתר על סעיף שבו בונה האתר מצהיר על כך שהאתר תואם את תקן הנגישות Accessibility Guidelines Web Content Level A וכן מתחייב לספק לכם תוצאות בדיקה של כלי אוטומטי. שימו לב שכל אתר חדש שיוצא חייב לעמוד בתקן הזה.
בוני אתרי אינטרנט/ מתכנתי Front End
מתכנתים ובוני אתרים טובים לא אמורים להלחץ מהדרישה הזו. כן צריך לתמחר את זמן הבדיקה האוטומטית של האתרים. אבל באופן עקרוני אם בניתם צד לקוח תקין, מסודר וסמנטי, אז לא צריכות להיות לכם בעיות מיוחדות מלבד בעיות מינימליות כמו תגית accesskey למשל. ישנו מדריך מקיף לנגישות שפרסם איגוד האינטרנט הישראלי שכדאי לעבור עליו – אבל בגדול לא צריך להיות שום דבר שיפיל אתכם מהכיסא.
אלו מכם שעד עכשיו שמעו באופן כללי על התקן – כדאי שיתחילו ללמוד עליו. אפשר וכדאי להתחיל ממאמרי הנגשת אתרי אינטרנט שנמצאים ממש כאן באינטרנט ישראל. לעבור על מדריך הנגישות וכמובן לבדוק כל פיסת קוד שלכם בכלים אוטומטיים לבדיקת נגישות ולבדיקת תקינות שיסייעו לכם להבין איך כותבים קוד תקין. יש גם הרצאה מלאה (בעברית) שהתקיימה במסגרת איגוד האינטרנט הישראלי והוא מומלצת לצפייה.
שימו לב שהאחריות לבניית אתר נגיש היא גם עליכם ובמקרים מסוימים ניתן לגלגל את התביעה אליכם.
מביקור בפורומים שונים ראיתי שיש לא מעט בוני אתרים שמתמרמרים על הנושא. אני באופן אישי לא מבין על מה המרמור. התחום מתמקצע, אתרי אינטרנט הם תשתית לכל דבר שחייבת להיות נגישה לנכים. במידה ואתם לא מסוגלים להיות מקצועיים ולעבוד לפי סטנדרטים – כדאי שתמצאו מקצוע אחר.








4 תגובות
מאמר מעניין וחשוב במיוחד בתחום הנגשת אתרי אינטרנט
סליחה על הבורות אבל צריך להנגיש את האתר גם אם הוא אתר פרטי?
אם אני רוצה לבנות אתר בשביל עצמי או לבית צריך להנגיש אותו או שלא?
( אני רוצה להקים אתר לכל מיני פרוייקתים כמו IoT וכו')
תודה מראש לעונים ( :
לדעתי מדובר על אתרים מסחריים שמספקים שירות לציבור, אבל גם אני מחפש תשובה חד משמעית.
שלום רב. מקווה שנקבל תשובה עדכנית למצב כיום – אשמח לדעת האם אתר של עמותה קטנה מלכ"ר – נכנס תחת ההגדרה של מי שפטורים אוטומטית מחובת הנגשה לפי חוק הנגישות. אני לא מצליחה להבין. מצד אחד, זה לא עוסק פטור. אבל מצד שני – אין כאן שום רווח וכספים שמגייסים כולם מושקעים בהצלת בעלי חיים.
האתר נבנה בוורדפרס והופעל בו רכיב הנגישות החינמי שלהם.
בבקשה אנחנו ממש חייבים תשובה בהקדם!!!