פייסבוק משנה את ה-API שלה כל הזמן במהירות מסחררת. אפילו לי קשה לעקוב אחר השינויים. השינוי האחרון, שבו יש את ה-Time-line מאפשר ליוצרי האפליקציות ובעלי האתרים חופש יותר גדול בקביעת סוג הפעילות. לא עוד 'לייק' לעמוד אלא סימון של פעילויות רבות אחרות. למשל ספר, סרט, ארגון ללא מטרת רווח ועוד ועוד.
אבל עד שה-API הזה ייכנס, על כל השינויים בו, אני רוצה לעבור איתכם על הטמעת לייק – או יותר נכון, החלטה של איך בדיוק העמוד שלנו יראה בפיד של זה שעשה לנו לייק.
למשל, בואו ונעשה לייק לדף הדוגמה שלנו כאן.
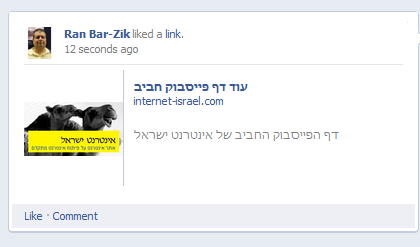
מה שאנו נראה בפיד שלנו הוא הדבר הבא:

כוחו של הלייק הרי הוא לא רק בעובדה שהגולש עשה 'לייק', אלא שהלייק הזה נחשף בעצם לכל הפיד שלו. אם אתם אנשי שיווק נבונים (בניגוד לכותב המאמר הזה) אתם תרצו לבצע אופטימיזציה של איך שהלייק הזה יראה בפיד. איך עושים את זה? פשוט ביותר! עם תגיות מטה מיוחדות שפייסבוק הוציאו. בואו נסתכל על התגיות בדף הדוגמה שלנו:
<meta property="og:title" content="עוד דף פייסבוק חביב"/>
<meta property="og:url" content="https://internet-israel.com/internet_files/facebook/fb_web_objects/fb2.html"/>
<meta property="og:image" content="https://internet-israel.com/internet_files/facebook/fb_web_objects/internet_il_avatar.png"/>
<meta property="og:site_name" content="אינטרנט ישראל"/>
<meta property="og:description" content="דף הפייסבוק החביב של אינטרנט ישראל"/>
קל לראות איך כל תגית משפיעה על איך שהלייק נראה. og:title קובעת את הכותרת, og:image קובעת את התמונה, og:description קובעת את התיאור. קל, לא?
הכנתי גם דיאגרמה קטנה שתבהיר את העניינים:
דבר אחד שחשוב לזכור הוא ש'אין חרטות', כלומר מהרגע שבו הגדרתם תמונה – אי אפשר לשנות אותה. לפחות נכון לעכשיו. ברגע שגולש כלשהו עשה לייק, התמונה שנכנסה ל-stream שלו תיקבע כתמונה שמשויכת לקישור. גם אם החלפתפ את המטה תגית. אז ככה שצריך להשקיע לא מעט מחשבה בכל מה שנוגע לקביעת התמונה ושם האתר.