FireBug, למי שלא מכיר, זו תוכנת הדיבאגינג האולטימטיבית לכל מי שמפתח בצד לקוח ועדיין, למרות כלי הפיתוח הטובים של כרום ושל דפדפנים אחרים, נחשבת למובילה בתחומה. אם אתם מתכנתים, אין מצב שאתם לא מכירים את התוסף החשוב הזה לפיירפוקס.
האמת שתמיד חשבתי שהטיפ הבא הוא די בנאלי, אך הסתבר לי שזה לאו דווקא Common knowledge אלא משהו שרבים לא יודעים, אז חשבתי לכתוב על זה פוסט. אם לדעתכם זה בנאלי, עמכם הסליחה 🙂
כפי שאתם יודעים, ניתן לכתוב פסאודו-קלאס ל-CSS על מנת לשנות תכונות כאשר יש hover, או כאשר הקישור פעיל. השאלה היא – איך אנחנו בודקים אם יש פסאודו-קלאס באמצעות פיירבאג? התשובה היא מאד פשוטה.
ראשית, בוחרים אלמנט כלשהו:

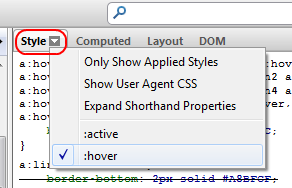
אחרי שבחרנו אותו, נלחץ על החץ הקטן ליד ה-style ונבחר בפסאודו קלאס hover:

אחרי הבחירה, האלמנט יראה כאילו העכבר נמצא מעליו, במסך של ה-style נוכל לראות את הפסאודו-קלאסים ולשנות אותם בהתאם. טיפ קטן – אבל משמעותי בשביל מי שלא מכיר.






