הבלוג הזה קיים בין היתר כדי שאני אוכל להפנות מתכנתים ששואלים אותי על תשתיות אל הפוסטים שפה שחלקם מכסים תשתיות ממש בסיסיות. כך למשל כשאני מדבר על eslint עם מתכנתים בתחילת דרכם, ממש נוח לי להפנות אל הפוסט שלי שמדבר על static code analysis. מה שמעניין הוא עולם הפיתוח והתשתיות שלו מתפתחות בצעדי ענק ואני כל פעם מגלה שמאמרים על כלים יחסית בסיסיים פשוט לא נמצאים לי. אז אני עוסק בהחזרת חובות תוכן באופן אובססיבי.
המודול lint stage שהוא מודול של Node.js הוא מודול מאוד נוח בכל מה שקשור לפיתוח מקומי ועבודה עם לינטרים.
מי שלא מכיר לינטרים כמו eslint או PHPSC או כל אחד אחר – אפשר ורצוי לקרוא עליהם בקישורים פה. אבל רוב המתכנתים מכירים את המושג של לינטר או static code analysis שבודק את הקוד מבחינה סטטית. זה נעשה על מנת לאכוף סטנדרטים של קוד – בין אם רווחים, נקודה פסיק בסוף שורה ובין אם דברים אחרים. הצעד הראשון בכל הליך Continious Integration.
את הבדיקה של eslint אנו עושים בשתי מקומות – אחד דרך ה-IDE (למשל ל-Visual Studio Code יש פלגינים שמטפלים בכך) והשני הוא כמובן בשרת הבילד – בין אם ג'נקינס, TravisCI, GitHub actions או אחרים. מה שקורה הוא שהרבה פעמים אנו לא שמים לב שיש לנו בעיה בסטנדרטים של הקוד ורק אחרי שאנו דוחפים את הקוד, אנו מגלים את זה כי הבילד נכשל. ואז מתקנים את הבעיה, הרבה פעמים עם תיקון אוטומטי, עושים קומיט בגיט ודוחפים שוב.
לא משנה אם אתם כותבים בכל שפה ש��יא – זה תהליך שמתכנתים ממש מכירים היטב.
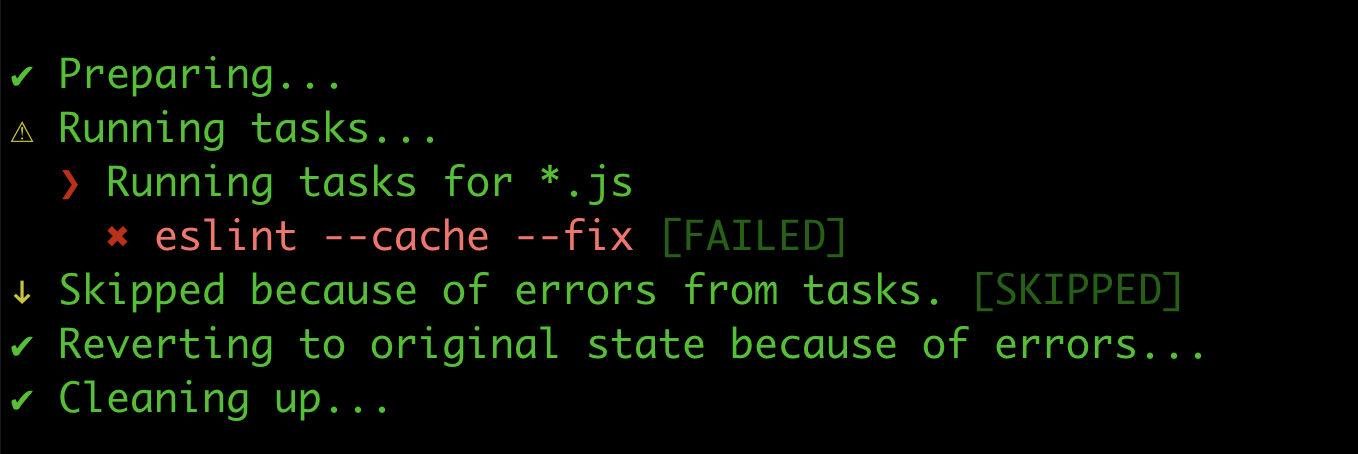
אבל אם אפשר לעשות לזה אוטומציה – אז למה לא? יש ב-Node.js מודול שמטפל בכך. מה זאת אומרת? בכל פעם שאנו עושים קומיט, המודול ייכנס לפעולה, יריץ eslint –fix (למשל). במידה והתהליך מחזיר 0 – כלומר הלינט עובר – לא קרה כלום. אם התהליך מחזיר 0 אבל נעשה שינוי בקבצים – כלומר היתה בעיה בלינט אבל נעשה תיקון אוטומטי שפותר את הבעיה, המודול מבצע תיקון ודוחף את הקוד לקומיט משלו. כך שתמיד מתבצע תיקון אוטומטי מבלי שהמפתח שם לב. אם התהליך מחזיר 1 – כלומר יש תקלה – אז מקבלים חיווי מסודר ואז יודעים שיש בעיה ולא מריצים את כל הבילד ומחכים ומצפים ואז הוא נופל כי [סיבות]. זה נשמע פעוט אבל כשהתהליך חוזר על עצמו זה ממש ממש מעצבן וגם קצת מתיש.
המודול נקרא lint-staged – הוא זמין ב-npm כמובן והוא ממש קל להתקנה. בתנאי שיש לכם כבר לינטר (בד"כ eslint) כל מה שצריך לעשות זה להקליד את השורה
npx mrm@2 lint-stagedמה שהפקודה הזו עושה זה לבצע התקנה של lint-staged ולהוסיף את ההגדרות הבסיסיות של lint-stage ל-package.json משהו בסגנון הזה:
"lint-staged": {
"*.js": "eslint --cache --fix"
}מה זה אומר? זה אומר שברגע שיש js בקומיט, הפקודה הזו רצה. כמובן שאפשר להוסיף עוד שמות קבצים אבל זה הבסיס. מאוד מאוד נוח וכמובן שאפשר להתפרע – לא רק קבצי js אלא גם כל קובץ שהוא. לא רק eslint –fix אלא גם prettier ואחרים.
היתרון הוא שזה מקל על מתכנתים כי זה מנקה את ה-flow שהם צריכים לעבור ומוריד דברים שאפשר לעשות אוטומטית. אני משתמש בזה כמעט בכל הפרויקטים שאני מכין כי זה פשוט מקל.
זהו, עכשיו יש לי עוד מאמר על כלי בסיסי שאני משתמש בו ויכול להפנות אליו. ????








2 תגובות
אני נוהג להשתמש בhusky ולהפעיל אותו בpre-push.
husky בגלל שאז אתה יכול להריץ עוד פקודות, כמו טסטים.
וpre-push כדי לא לשגע בכל קומיט
האם יש לך המלצה על בדיקת קוד סטטית ב php
תודה