בשנים האחרונות אני מאוהב בתהליכי אוטומציה ובמיוחד בתהליכי continuous integration (בראשי תבות CI). מה זה CI? זה בעצם תהליך שנועד להקל ככל האפשר את השילוב של קוד חדש בבסיס הקוד הקיים. רגע, מה? אני אסביר: כל דבר שיש לנו – בין אם מדובר באתר וורדפרס או בוט שמחובר להיפצ'ט או סלאק., אפליקצית פייסבוק, תוסף לכרום, סקריפט תחזוקה לשרתים ובעצם כל מוצר שאנחנו מפתחים הוא מבוסס קוד. כאשר אנחנו רוצים להוסיף לקוד הזה – על מנת להוסיף לו, לתקן משהו או לשפר מהירות, יש סכנה. מה הסכנה? שנשבור משהו אחר או שהתוספת שהוספנו לא תעשה את מה שהיא צריכה לעשות.
בעבר, אנשי QA נאמנים היו מריצים בדיקות ריגרסיה (ריגרסיה – כלומר משהו חדש שעשינו שבר משהו קיים) על המוצר שלנו בכל פעם שהיינו משנים אותו. נניח והיה לי אתר והחלטתי להוסיף לו משהו לתפריט, איש ה-QA היה פותח את האתר במגוון דפדפנים על מנת לראות שהתפריט לא נשבר. הוא היה לוחץ על הפריט החדש בתפריט על מנת לראות שהלחיצה מביאה אותנו למקום הנכון ולוחץ על עוד כמה פריטים על מנת לראות שהלחיצות האחרות עושות פעולות אחרות.
מה הבעיה עם התהליך הזה? הוא לוקח המון המון (אבל המון) זמן. במוצרים מורכבים יש צורך בהמון אנשי QA שיעשו מגוון שלם של בדיקות לפני שחרור של כל גרסה. אם מתגלה באג, הוא מוחזר חזרה לפיתוח שנדרש לפתור את הבאג ואז אנשי ה-QA המסכנים צריכים שוב לבדוק את כל המוצר. אם נמצא עוד באג, שוב הפיתוח צריך להתערב ובכל פעם צריך לראות שתיקון הבאג לא רק תיקן אותו, אלא גם לא שבר דברים אחרים. המעגל הזה גורם להרבה כאב ראש אצל כולם. המפתחים, אנשי ה-QA והמנהלים. תהליך שחרור הגרסה הופך להיות כואב וארוך וגם מועד לטעויות. אנשי ה-QA הם בני אדם (תאמינו או לא) ומועדים לטעויות ואז משוחררות גרסאות עם ליקויים שמתגלים על ידי לקוחות.
על מנת להקל את הכאב הזה יש את תהליך ה-CI. תהליך שמורכב ממגוון רב של פרוצדורות שהקוד עובר על מנת לוודא שאם הוא מתווסף לבסיס הקוד הקיים הוא לא שובר דבר והקוד החדש אכן עושה את מה שהוא צריך לעשות. אחד מהשלבים הקריטיים הוא בדיקות יחידה אוטומטיות. דיברתי על בדיקות יחידה ב-node.js, באקספרס ואפילו ב-PHP/וורדפרס. בדיקות היחידה מסייעות לנו מאוד כשאני רוצה להכניס קוד חדש למערכת. כשאני מכניס קוד כזה, אני מריץ את הבדיקות האוטומטיות. אם הן עוברות, הסיכוי שמשהו בקוד הקיים יישבר יורד פלאים.
השאלה היא איך מריצים את הבדיקות האלו. אני יכול להריץ אותן באופן מקומי בכל פעם במחשב שלי. אבל זה מעט בעייתי: יכול להיות שאני אשכח להריץ את הבדיקות. אם מישהו אחר ירצה להכניס קוד למוצר שלי, הוא נדרש לידע והתקנות אם הוא רוצה להריץ את הבדיקות האוטומטיות. הבעיה מתחדדת במוצר שמבוסס על קוד פתוח. איך אדע שה -pull request שנוצר למוצר שלי עבר את הבדיקות האוטומטיות? (אם אתם לא יודעים מה זה pull request, קראו במדריך על גיט). אז מה עושים? בדיוק בשביל זה יש את TraviCI, שירות SAAS חינמי למוצרי קוד פתוח שמאוכסנים בגיטהאב. אם יש לי מוצר שאני מאכסן ב-github, מאוד מאוד קל לעבוד איתו.
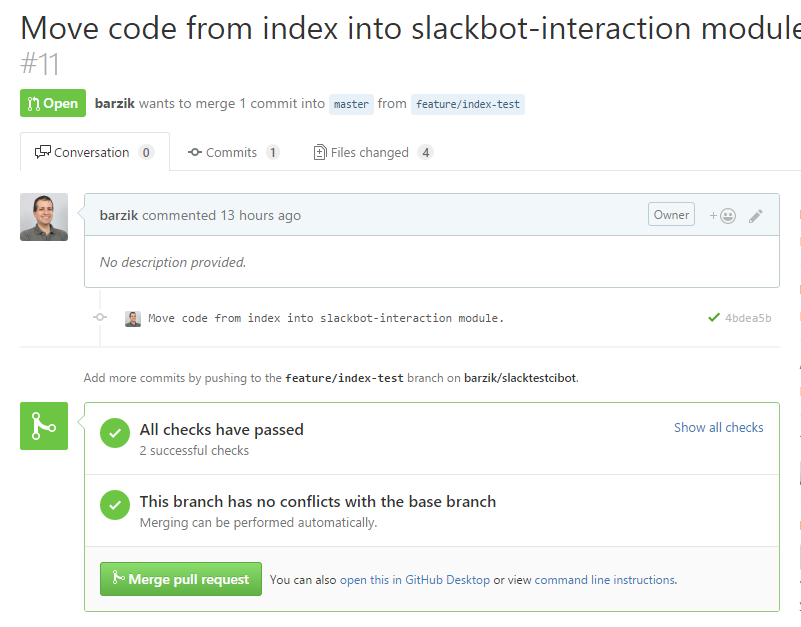
מה TravisCI אמור לעשות? בכל פעם שנפתח pull request למוצר שלי, הוא יריץ את הבדיקות האוטומטיות שכתבתי במלואן על הקוד החדש ויאפשר מיזוג לענף הראשי רק אם הן עוברות. משהו בסגנון הזה:

איך עושים את זה? זה כל כך קל שבא לבכות. ראשית, כמו בכל אפליקצית node.js, חייבים לוודא שה-package.json שלנו מעודכן, מכיל את כל המודולים שלנו עם הגרסאות הנכונות. ליתר בטחון ניתן ללכת למחשב אחר, לבצע pull ואז npm install ולהריץ את האפליקציה/מודול שלנו כדי לראות שהוא עובד. שנית, שניתן להריץ את הבדיקות על ידי npm test. איך עושים את זה? מוודאים שב-package.json יש לנו את זה:
"scripts": {
"test": "mocha test"
},
כשאני כותב npm test, הוא מריץ mocha test כאילו ממש כתבתי את זה בקונסולה. חשוב לוודא שכל הבדיקות האוטומטיות רצות ועוברות כשאני כותב npm test.
השלב הבא הוא ליצור קובץ yml בשם travis.yml. (שימו לב לנקודה לפני ה-travis, זה קריטי) פשוט בסגנון הזה:
language: node_js node_js: - "4" - "5" - "6" - "iojs"
הקובץ הזה הוא מה ש-travisCI זקוקה לו. אני מודיע שמדובר באפליקצית node ואני מבקש שהאפליקציה תיבדק על גרסאות 4,5,6 והגרסה ה��חרונה. אם אני רוצה גרסאות ספציפיות יותר, אני יכול לכתוב אותן לפי ההסבר שיש באתר של Travis.
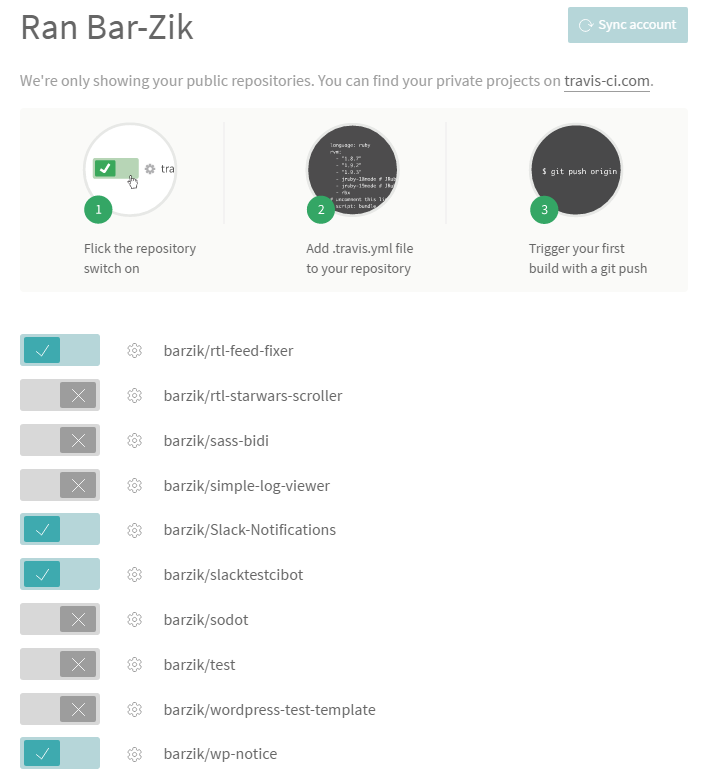
עכשיו אני צריך להתחבר עם חשבון הגיטהאב שלי לאתר של TravisCI ולחבר את ה-repository שלי עם travis. זה נעשה באמצעות ממשק גרפי מאוד פשוט.

אחרי הבדיקה הראשונית, בכל pull request ל-master הבדיקות ירוצו ותהיה לי אינדיקציה אם הבדיקות עברו או לא עברו. מה שיקל עלי מאוד לדעת אם יש לי ריגרסיה. אם יש לכם repository פרטי, ניתן לחבר אותו גם ל-travisCI, אך זה כרוך בתשלום.
ההבדל בין מוצר שמשתמש ב-CI לבין כזה שאינו משתמש ב-CI הוא תהומי. זה הבדל בין לצאת במהירות מהיום להיום עם חידושים במוצר שלי לבין לחכות חודשים לאנשי QA שיריצו בדיקות ולחיות בפחד מתמיד מריגרסיות ובאגים. זה הבדל בין מוצר מנצח, עמיד ונקי לבין ערימת באגים בלתי נגמרת. הבדיקות האוטומטיות הן רק חלק מתהליך CI תקין כמובן ויש עוד המון חלקים. אבל זה צעד מאוד מאוד חשוב.