פה תמצאו את כל המאמרים, ממוינים לפי סדר הכתיבה, האתר קיים משנת 2008 ומתעדכן מדי שבוע, אז יש כאן המון מאמרים. אם אתם רוצים לחפש מאמר מסוים, אפשר להשתמש בתיבת החיפוש או בקטגוריות מצד שמאל.

Git – עבודה עם ענפים (branches)
יצירת ענף מקומי, דחיפה שלו לשרת וקבלת עדכונים.

Git – עבודה מול שרת חיצוני של גיטהאב
עבודה מול שרת מרוחק של גיטהאב עם git.



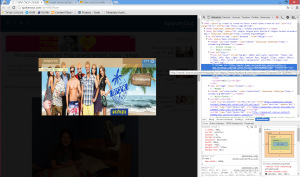
אז למה העפתי את הלייקים מהאתר שלי?
כולם יודעים שבאינטרנט אין פרטיות. אבל מעטים יודעים שהמעקב מתבצע בכל אתר ואתר, גם באתרים שלא שייכים לפייסבוק או גוגל.

מסך המוות הלבן של וורדפרס
פרוטקול בהיר ופשוט להתמודדות עם WordPress white screen of death.

כלים גרפיים לניהול SVN
מערכות לניהול קונפליקטים באופן גרפי וקל לניהול.

עבודה עם לוג של SVN
מעבר בין גרסאות, השוואה בין גרסאות וחזרה לגרסה מסוימת ב-SVN

מדריך לעבודה עם SVN – קונפליקטים
הסבר מקיף על אחד מהמצבים השכיחים ביותר בעבודה עם מנהל גרסאות SVN: קונפליקטים

מדריך לעבודה עם SVN – פקודות בסיסיות
פקודות בסיסיות ב-SVN למשיכת קוד, עדכון, הכנסה וגם יצירת ענף


grunt.js כחלק מבילד של Travis CI עם תוסף וורדפרס
שילוב של בדיקת סטנדרטים של קוד PHP בבילד של Travis CI בתוסף וורדפרס

יצירת משימות ב-Grunt.js
יצירת משימות ותתי משימות משלכם עם Grunt כדי לבצע מה שאנחנו רוצים בבילד שלנו.

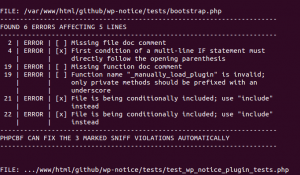
אכיפה של סטנדרטים של כתיבה ב-PHP
Coding Standards זו לא מילה גסה גם ב-PHP. למה זה חשוב? איך בודקים ומתקנים אוטומטית?

בדיקת אפקטיביות של בדיקות אוטומטיות ב-PHP
הרצה של code coverage בבדיקות שרצות עם PHPUnit עם דוגמאות על בדיקות תוספי וורדפרס

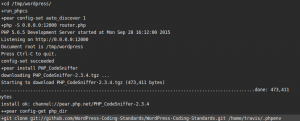
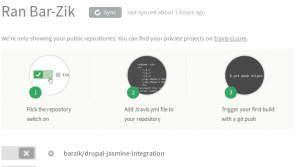
אינטגרציה של וורדפרס עם Travis CI
יש לכם תוסף לוורדפרס בגיטהאב? כך תריצו את כל הבדיקות שלו עם Travis באופן אוטומטי

עבודה עם sourcemaps
איך מדבגים קבצי CSS שעברו קימפול מ-SASS\LESS?

תתי משימות עם Grunt.js
בניית מטרות שונות עבור משימה אחת ב-Grunt.js. איך והכי חשוב: למה.

טעינת מודולים חדשים ב-Grunt.js
טעינת מודולים באופן אוטומטי ללא צורך בשימוש חוזר ונשנה ב-loadNpmTasks.

לעשות קומפילציה אוטומטית של קבצי SASS עם Grunt.js
סביבת עבודה מודרנית עם SASS ו-grunt שמקפל לקבצי CSS בכל שינוי.

טבלאות עם CSS
אפשר ליצור טבלאות עם display: table ו-CSS בקלות רבה. כאן תלמדו איך.

grunt watch
כך תפעילו את ה-build ותריצו את כל התהליכים שאתם רוצים עם grunt בשינויי קבצים באפליקציה.

תחיליות והטיפול בהן
לפעמים עלינו להשתמש בתחיליות על מנת לגרום ל-CSS3 לעבוד. אני מפרט שלוש דרכים עיקריות להתמודדות עם זה.

Grunt – מבוא
הסבר פשוט ובהיר על כלי האוטומציה הפופולרי של node.js, התקנה ותחילת שימוש

וירוס בפייסבוק – הדגמה חיה
דוגמה חיה לתרמית פשוטה שתגרום לכם לעשות שייר לכל דבר שהתוקף רוצה בקלות וביעילות.

CSS3 transform
שינוי אלמנטים בשני מימדים באמצעות CSS בלבד. לא תאמינו מה אפשר לעשות.

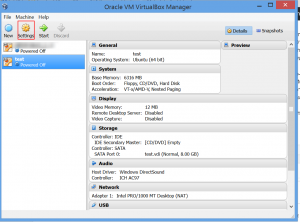
איך מתקינים Virtual Machine
התקנת מכונה וירטואלית עם Virtualbox למגוון שימושים – ממשחקים לפיתוח.

CSS3 transition
צריכים לשנות את האלמנטים בדף? אפשר להוסיף בשורה אחת אפקטים יפים לשינוי.

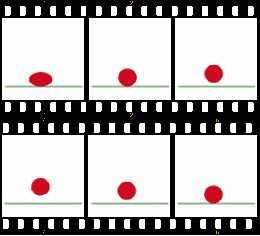
אנימציות עם CSS3
כך אפשר להנפיש כל אלמנט באתר/אפליקציה שלכם עם CSS3 באופן קל ופשוט.


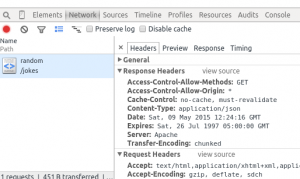
Cross-Origin Resource Sharing
תקשורת בקליינט סייד בין דומיינים שונים בקלות. אפילו עם אקספלורר.

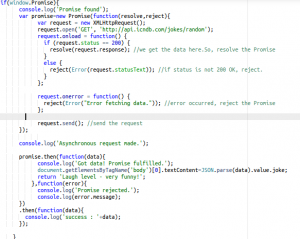
JS Promises
הסבר על אחד הפיצ'רים השימושיים של JavaScript שמאפשר ניהול קל ונעים של משימות אסינכרוניות.

לעשות casting מהטלפון לאמאזון TV
ויתרתם על העולם הטלוויזיה הישראלית והתחברתם לאמאזון TV? כך תעשו סטרימינג מהטלפון לאמאזון TV דרך המכשיר.

Uglify.js – למה זה טוב?
כך חוסכים ברוחב פס מצד השרת, הופכים את האתר למהיר יותר ומשיגים אבטחת מידע. מתכנתים בממשלה? כדאי לקרוא.

נדבקת בוירוס בפייסבוק? מה עושים?
עוד פעם מישהו אמר לכם שעשיתם שייר לאתר מפוקפק? כך תמנעו את המכה.

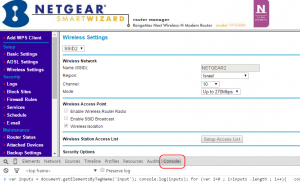
משתמש בתשתית של בזק? אתה חשוף לסיכונים
משתמשים בבזק? ייתכן והראוטר שלכם משמש כ-access point שלא בטובתכם.

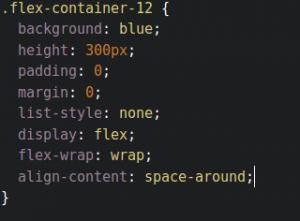
CSS3 Flexbox – אלמנטים ילדים
במאמר הזה אני ממשיך בהסבר על flexbox ועכשיו עם הסברים על אלמנטים ילדים.

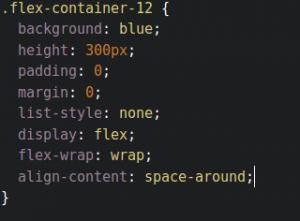
CSS flexbox – אלמנט אב
פלקסבוקס היא הדרך החדשה לעמד אלמנטים שונים בעמוד ולקבוע את מיקומם. במאמר זה אני מסביר בפירוט על איך עושים את זה עם אלמנט האבא.

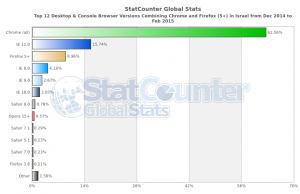
לראשונה: אפשר לתמוך רק בגרסה אחת של אינטרנט אקספלורר
שינויים במספר המשתמשים מאפשרים הפסקת התמיכה באינטרנט אקספלורר 8 וחסכון בכסף וזמן פיתוח


לבנות אתר משלכם או להשתמש במערכת מוכנה?
מה כדאי? לבנות אתר מאפס או ללכת על הפלטפורמות המצוינות מבית Wix ודומיהן?

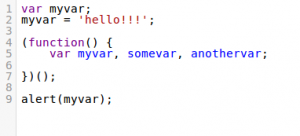
JavaScript Hoisting
אחת התכונות המשמעותיות של JavaScrtipt ששווה להכיר

אבטחה בסיסית עם דרופל למתכנתים
מבוא לאבטחה בכלל ואבטחה בדרופל בפרט. הסבר על סוגי פרצות והגנות.

איך עוקפים חסימת אתרים
רוצים להכנס לגוזלן? לשוטט בויקטור צ'נדלר? אסור לכם! ככה תעקפו את החסימה

פרופיל לינקדאין – כרטיס הכניסה לעולם העבודה בהיי טק
לא מעט פעמים אני נתקל בלא מעט אנשים שמנסים להשתלב בתחום התכנות ולא אוחזים בפרופיל לינקדאין. לפי דעתי זו טעות פטאלית. מהניסיון שלי (ויש לי

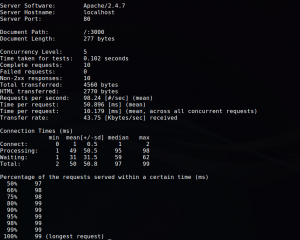
מדריך ל:Apache benchmarking tool
כלי בסיסי, פשוט וחינמי לבדיקות Benchmark – סימולציה של המוני משתמשים על אתר אינטרנט

מדריך Node.js: בדיקות אוטומטיות עם Mocha
כך מתקינים את Mocha ויוצרים בדיקות אוטומטיות לקוד שלכם ב-Node.js

מדריך Node.js: לכתוב את המודול שלכם
הסבר על כתיבת מודול ב-Node.js – כיצד יוצרים את ה-package.js ואת נקודת הכניסה ופרסום ב-NPM

מדריך MongoDB: עבודה עם ממשק גרפי
הסבר על Robomongo – כלי ניהול ופיתוח גרפי ל-MongoDB.

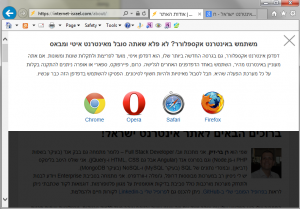
לא רוצים משתמשי אקספלורר? הנה הפתרון
תוסף חמוד שיעזור לכם לסנן משתמשים בדפדפנים שונים לפי הצורך
