כפי שהסברתי במקומות אחרים במדריך הפייסבוק, אנו מציגים תוכן ב'טאבים' בעמוד רק באמצעות אפליקצית פייסבוק שמבוססת על iframe. כל שאר השיטות כמו FBML או static page app כבר מזמן לא קיימות ולא משתמשים בהם. רוצים ליצור טאבים שישמשו את העמוד שלכם להצגת וידאו, תכנים, תחרויות וכו'? רק באמצעות אפליקצית פייסבוק. כאשר האפליקציה מאוחסנת על גבי השרת שלכם.
הרבה פעמים אנו רוצים להציג תוכן כלשהו למשתמשים שעשו לייק לעמוד בלבד. נשאלת השאלה – איך אני עושה את זה? באמצעות PHP ושימוש ב-PHP SDK של פייסבוק גם נורא נורא קל לעשות את זה. במדריך הקצרצר הזה אני אראה בדיוק איך וכמה זה קל.
קןדם כל, הדוגמה. הנה הטאב הפשוט שיצרתי בדף אינטרנט ישראל. אם אתם אוהדים של הדף תוכלו לראות שהוא מדפיס לכם אינדקציה חיובית, ואם לא – הוא ידפיס לכם אינדקציה שלילית. מאד מאד פשוט.
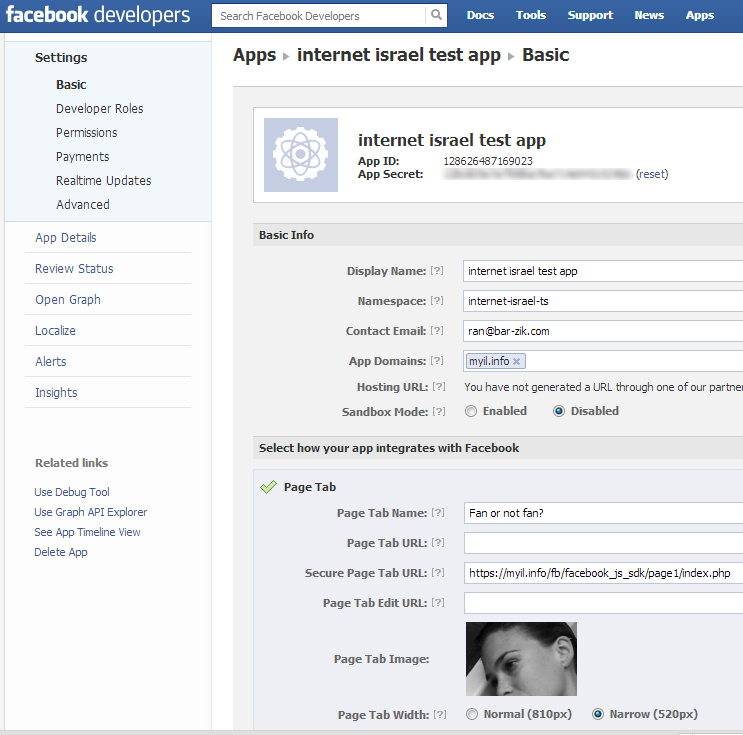
הדבר הראשון שצריך לעשות זה ליצור אפליקציה לדף פייסבוק. אני לא הולך להסביר כאן שוב על שלבי יצירת האפליקציה. פשוט הכנסו ל-dev app וצרו אפליקציה. שימו לב שאתם צריכים להכניס פרטים ל-Page Tab – ובמיוחד את ה-URL של האפליקציה שלכם. היום מעטים האנשים שלא נכנסים דרך פרוטוקול SSL, אז כדאי מאד שתכניסו כתובת של דף מאובטח. הנה דוגמה לאפליקצית הדוגמה שלי:

אחרי שיצרנו את האפליקציה והכנו את הדף בשרת, אנו יכולים להתחיל לכתוב את אפליקצית ה-iframe.
אם כל מה שכתבתי לעיל נשמע לכם כמו סינית, סימן שאתם שייכים לאחת משתי האוכלוסיות:
1. אתם מפתחים אך מעולם לא יצרתם אפליקצית פייסבוק – במקרה הזה אשמח אם לפחות תרפרפו על שאר המאמרים במדריך ליצירת אפליקצית פייסבוק.
2. אין לכם מושג בתכנות. במקרה הזה – אין טעם להמשיך. המדריך מיועד למתכנתים בלבד – עם לפחות ידע בסיסי ב-PHP, HTML ו-CSS.
אם הגעתם לשלב שבו אתם מוכנים לטעון את דף ה-index.php לשרת. במקרה של האפליקציה שלנו – למיקום https://myil.info/fb/facebook_js_sdk/page1/index.php. לא נשכח גם לצרף את ה-SDK של פייסבוק. כלומר שני קבצים קטנים של base_facebook.php ושל facebook.php שניתנים להורדה מ-GitHub . הם חייבים להיות בכל אפליקצית פייסבוק מבוססת PHP. לפיכך התיקיה שלי תהיה חייבת לכלול את שני הקבצים האלו ואת index.php.
לפני הכל, לא נשכח Include ל-SDK. בהנחה ששמתי את קבצי ה-SDK יחד עם ה-index.php שלי, זה יראה ככה:
include_once("facebook.php");
ב-index.php אני אבצע הזדהות מול פייסבוק בקוד הבא:
$facebook = new Facebook(array(
'appId' => '128626487169023',
'secret' => '128c805e7a7fd8ba7ba714e943c524bb',
'cookie' => true,
));
כל מה שנותר לי לעשות זה לבדוק אם המשתמש אוהב את העמוד שהאפליקציה מותקנת עליו. את זה אני עושה באמצעות שאילתה קטנטנה. השאילתא משתמשת במתודה שנקראת getSignedRequest – היא מחזירה מערך קטן עם כמה פרמטרים חשובים, אחד מהם הוא אם המשתמש הנוכחי עשה 'לייק' לעמוד. כל מה שנותר לי לעשות זה לקבל את הפרמטר הזה ואז להדפיס או להריץ פקודות PHP בהתאם למשתנה. אם הוא 1, המשתמש עשה לייק, אם הוא 0, אז לא.
$signed_request = $facebook->getSignedRequest();
$liked = $signed_request["page"]["liked"];
זה הכל! ואם אתם צריכים את הדוגמה המלאה – אז הנה:
<?php
include_once("facebook.php");
// Create our Application instance.
$facebook = new Facebook(array(
'appId' => '128626487169023',
'secret' => '128c805e7a7fd8ba7ba714e943c524bb',
'cookie' => true,
));
$signed_request = $facebook->getSignedRequest();
$liked = $signed_request["page"]["liked"];
?>
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>עמוד בדיקה - אוהב או לא אוהב</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<!-- Place favicon.ico and apple-touch-icon.png in the root directory -->
</head>
<body>
<!--[if lt IE 7]>
<p class="chromeframe">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> or <a href="http://www.google.com/chromeframe/?redirect=true">activate Google Chrome Frame</a> to improve your experience.</p>
<![endif]-->
<!-- Add your site or application content here -->
<p>
שלום רב, זוהי אפליקצית פייסבוק שיש לה תפקיד אחד ויחיד - לבדוק אם עשית לייק או לא עשית לייק לעמוד הזה.
</p>
<?php if($liked): ?>
אתה עשית לייק לדף הזה.
<?php else: ?>
אתה לא עשית לייק לדף הזה.
<?php endif; ?>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.9.0.min.js"><\/script>')</script>
</body>
</html>
אחרי שיצרנו את index.php, כל מה שנותר זה להכניס את האפליקציה לדף דוגמה. את זה הסברתי במאמר על אפליקצית פייסבוק בדף, אבל אם אין לכם כוח לבדוק, פשוט תכניסו את ה-URL הבא:
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
כאשר אתם מחליפים את הפרמטרים הרלוונטיים כמובן. אישור קליל וזהו, אתם יכולים לבדוק את האפליקציה בדף שלכם.